今回はElementorの無料版でも使用できるウィジェット「動画」の使用方法を解説していきます。
動画ウィジェットはサイト内にYoutubeなどの動画を表示させることが出来るウィジェットです。
またその動画から大元の動画を載せているWebサイトにクリックで飛ばすことも可能なため、他の自社チャンネルで他の動画を見てもらうことも可能です。
動画ウィジェットで使える設定項目
下記画像は動画ウィジェットの設定項目です。
それぞれ解説していきます。

ソース
出典元の動画を選択します。
- Youtube
- Vimeo
- Dailymotion
- VideoPress
- セルフホスト
「セルフホスト」はwordpress内に登録している任意の動画を選択可能です。
リンク
任意の動画URLを入力することでその動画をWebサイトに埋め込めます。
「ソース」でセルフホストを選択していた場合、この項目はwordpress内に登録している動画ファイルを選択するものになります。
開始時間
動画の再生開始時点を秒単位で指定します。空欄の場合、最初から再生されます。
終了時間
動画の再生終了時点を秒単位で指定します。空欄の場合、最後まで再生されます。
動画オプション
動画の再生などに関する細かいオプションを設定可能です。
自動再生
ページが読み込まれたときに動画を自動的に再生するかどうかを選択します。
ミュート
動画再生開始時にミュート(音声なし)状態で再生するかどうかを設定します。
ループ
動画が終了した後、再び最初から再生する(ループ再生)かどうかを選択します。
プレイヤーコントロール
動画プレイヤーの再生・一時停止などのコントロールボタンを表示するかどうかを設定します。
謙虚なブランディング
設定している動画サービスのロゴをプレイヤー上に表示するかの選択ができます。
プライバシーモード
プライバシーモードを有効にすると、YouTubeやVimeoが訪問者のデータを追跡しないようになります。
遅延読み込み
動画の読み込みを遅延させることで、ページの読み込み速度を向上させる設定です。
ページの読み込みが遅いなどの問題がある場合に設定してみましょう。
おすすめ動画
動画が終了した後に表示される関連動画を設定します。
「現在の動画チャンネル」か「任意の動画」から選択ができます。
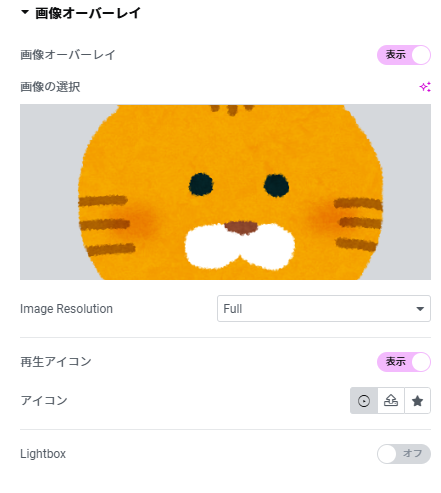
画像オーバーレイ
画像オーバーレイを使用すると下記画像のように設定した動画のサムネイルに、設定した画像を表示させることが可能です。
それぞれの設定項目を解説していきます。

Image Resolution
画像ウィジェットと同様に設定した画像のサイズを選択できます。
しかし画像ウィジェットとはことなりあくまで動画のサイズが優先されるため、小さいサイズを選ぶと画像のサイズは変わらず解像度が下がって表示されます。
画像ウィジェットの記事リンクは下記から

再生アイコン
サムネイル真ん中に表示される再生アイコンの表示/非表示を選択できます。
デフォルトのものだけでなく任意のSVG形式画像、アイコンライブラリーからも選択が可能です。
Lightbox
動画をクリックすると、クリックした動画が画面中央に表示されその動画周りが暗転するポップアップ表示のような機能です。
その他設定
ここからは動画ウィジェットの「コンテンツ」内にある他の設定を解説します。

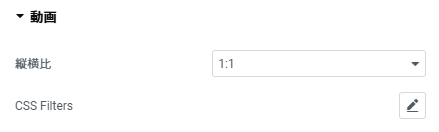
縦横比
動画表示の縦横比を選択可能です。
プレイヤーとサムネイルの表示は選択した縦横比になりますが、実際に動画を再生すると動画本来の縦横比で再生されます。
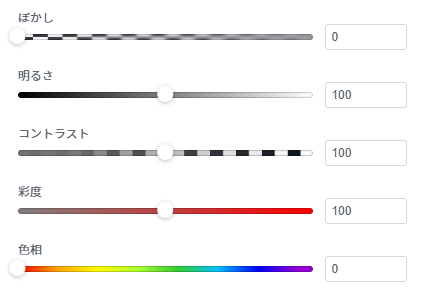
CSS Filters
| ぼかし | ぼかし具合を調整できます。 |
|---|---|
| 明るさ | 明るさを調整できます。0にすると画像全体が真っ黒になり、最大にすると白飛びしたような画像になります。 |
| コントラスト | コントラストを調整できます。0にすると画像全体が灰色になり、最大にすると白飛びしたような画像になります |
| 彩度 | 彩度を調整できます。0にすると画像から色がなくなり白黒の表示になり、最大にすると色の彩度が元より多くなります。 |
| 色相 | 色相を調整できます。数値によって本来の色と異なる色に変更が可能です。 |

まとめ:動画はユーザーの意思決定に影響を及ぼす
昨今では「動画をみました」というように、企業などが出している動画がユーザーの意思決定に大きな影響を及ぼすことが多くなっております。
動画をWebサイトに挿入し、単純な記事や画像だけでなくユーザーの意思決定の選択肢を一つ増やしてみてはいかがでしょうか。