今回はElementorの無料版でも使用できるウィジェット「推薦文」の使用方法について解説していきます。
推薦文は下記のように、アイコン/名前/文章を合わせて表示できるウィジェットです。
お客様の声などのように使用してウェブサイトに記載し、サイトを閲覧しているユーザーに通常の説明とは異なった内容などを伝えるのに役に立ちます。

推薦文ウィジェットで使える設定項目
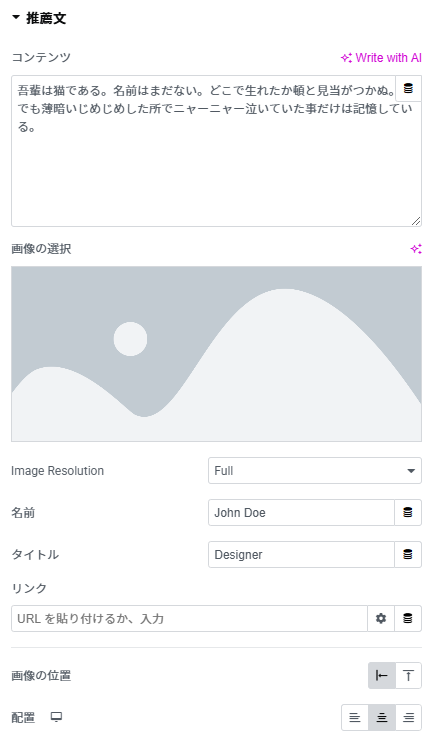
まずは下記画像の推薦文ウィジェットの基本的な設定に関して解説していきます。

コンテンツ
推薦文やレビュー、コメントなど、実際の「本文」部分を入力するための項目です。
テキストエディタのように文章を自由に入力でき、改行やテキスト装飾(太字・斜体など)も行えます。
画像の選択
推薦文を寄せている人(あるいはロゴなど)の写真や画像を設定する項目です。
「画像を選択」ボタンからWordPressのメディアライブラリにアクセスし、任意の画像をアップロード・選択します。
Image Resolution
選択した画像を、どの解像度で表示するかを指定します。
「Full」「Large」「Medium」など、WordPressに登録されている画像サイズが選択肢に表示されます。一般的には、画像の見た目やサイトのパフォーマンスを考慮しながら最適なサイズを選びます。
元の解像度以上のサイズには拡張されないことには注意しましょう。
名前
推薦文を寄せている人物の名前を入力する項目です。
任意の名前をテキストで入力します。必須ではありませんが、通常は「推薦者の名前」を入れます。
タイトル
推薦文を寄せている人物の役職や肩書、あるいは簡単な肩書き・立場を示すための項目です。
「CEO」「デザイナー」「顧客」「学生」など、短い肩書きを入力します。
必ずしも肩書きなどである必要はなく、未入力やそれ以外の情報もでも問題はありません。
リンク
名前やタイトルなどをクリックした際に飛ぶ先のURLを指定できます。
例えば、本人のウェブサイトやSNSのプロフィールなどをリンク先に設定可能です。
画像の位置
設定した画像を、推薦文やテキストとどのように配置するかを指定します。
下記は画像の位置を「上」に設定したものです。

配置
コンテンツ/アイコン/タイトル/名前など推薦文全体の横方向の配置を指定します。
コンテンツ設定
スタイルのコンテンツ設定項目に関して説明していきます。

文字色
タイトル(肩書や役職などに相当するテキスト)の色を変更します。
タイポグラフィ
タイトルの文字のスタイル全般を設定します。
Text Shadow
タイトルテキストに影をつけることで、立体感やアクセントを与えるための設定です。
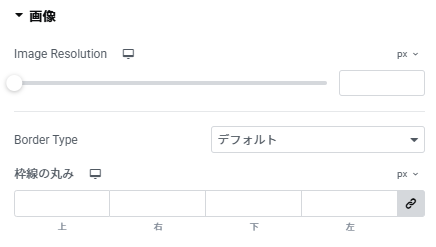
画像設定
スタイルの画像設定項目に関して説明していきます。

Image Resolution
ウィジェットに表示される画像の解像度(サイズ)を調整します。
Border Type
画像の枠線(ボーダー)の種類を設定します。
枠線の丸み
画像の角をどの程度丸めるか(角の丸み)を設定します。
名前設定
スタイルの名前設定項目に関して説明していきます。

文字色
推薦文の「名前」部分の文字色を変更します。
タイポグラフィ
「名前」部分の文字スタイル全般を設定します。
Text Shadow
「名前」テキストに影をつけ、立体感やアクセントを与えるための設定です。
タイトル設定
スタイルのタイトル設定項目に関して説明していきます。

文字色
推薦文の「名前」部分の文字色を変更します。
タイポグラフィ
「名前」部分の文字スタイル全般を設定します。
Text Shadow
「名前」テキストに影をつけ、立体感やアクセントを与えるための設定です。
まとめ:お客様の声などのデザインに迷ったらこのウィジェット
Elementorがそもそもノーコード制作ツールのためデザインなども考えやすいものですが、どうしてもレイアウトの問題などでサイトの見た目が崩れてしまうことがあります。
そのようなときにこのウィジェットを使えば、文章/名前/アイコンがひとまとまりになっているためレイアウトも崩れづらく見た目をきれいに作成することが出来ます。
もしお客様の声などのレイアウトに悩んだらまずこのウィジェットを使ってみましょう。