今回はElementorの無料版でも使用できるウィジェット「アイコンボックス」の使用方法について解説していきます。
通常のアイコンウィジェットと異なる点は、画像ボックスウィジェットと同様にアイコンだけでなくアイコンの下にタイトルと説明文を記載できる点です。
アイコンボックスウィジェットで使える設定項目
まずは下記画像のアイコンボックスウィジェットの基本的な設定に関して解説していきます。

アイコン
ドフォルトのアイコンライブラリー、または自信でアップロードしたSVG形式のファイルからアイコンを設定できます。
表示
デフォルト/重ねる/フレームつき、から選択でき下記のようにそれぞれ見た目が変わります。
形状
「表示」設定で重ねる/フレームつき、のいずれかを選択した場合に表示されます。
正方形/角丸/円から選択できそれぞれ下記のような見た目です。
タイトル
下記のように設定した画像下にタイトルを記載できます。
説明
画像の説明を追加できます。
下記のようにタイトルを入力していないと画像の下には説明が先にきます。
ここに説明を入力できます。
リンク
アイコンにURLリンクを設定できます。
タイトルHTMLタグ
タイトルのHTMLタグの設定を変更可能です。
Box設定
スタイルのBoxでは画像や文字の位置設定が変更できます。

画像の位置
画像を左/上/右いずれかの位置に変更できます。
左/右を選んだ場合は下記のようにタイトルと説明が画像の横に来るため、文字とアイコンの配置位置を調整する「縦方向の位置揃え」という設定も可能になります。
吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
縦方向の位置揃え
「アイコンの位置」で左/右のどちらかを選択した場合に表示されます。
上/中央/下から選択できアイコンと文字の位置が調整されます。
配置
配置は「画像の位置」で設定を上にしていた場合、タイトルと説明文は画像の下のままで画像を左/中央/右/均等割付から位置を選択できます。
「画像の位置」で左/右を選択している場合、タイトルと説明文の位置が変更されます。
これは画像の位置を左、配置を右に設定したものです。
アイコン間隔
画像と文字の間隔を調整できます。
Content Spacing
タイトルと説明の間隔を調整できます。
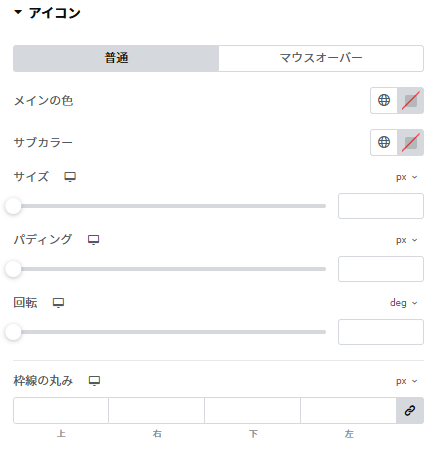
アイコン設定
スタイルのアイコンではアイコンのサイズや色合いなどの設定ができます。

メインの色
アイコンの色を任意の色に変更できます。
サブカラー
表示設定で、重ねる/フレームつきのどちらかを選択していると表示され枠の色を変更できます。
重ねるの場合はメインの色が周り、サブカラーがアイコンの色となります。
フレーム付きは逆で、メインの色がアイコンと枠の色、サブカラーが内側の色になります。
サイズ
アイコンのサイズを変更できます。
パディング
重ねる/フレームつきの時表示されます。
アイコンの枠のサイズを変更可能です。
回転
アイコンの向きを変更可能です。
枠線の丸み
Border Typeで設定した枠線の丸みを設定可能です。
普通/マウスオーバー
普通の場合画像のCSS Filtersと不透明度を変更でき、画像の色合いなどを変えることが可能です。
マウスオーバーは、普通と同様に色合いなどを変更可能ですが、画像にマウスオーバーした場合にその設定が適用されます。
このアイコンにマウスオーバーすると画像が黒くなり、アニメーションを設定しているため動きます。
コンテンツ設定
スタイルのコンテンツではタイトルと説明のフォントの設定が可能です。

色
文字の色を変更可能です。
タイポグラフィ
文字のフォントの種類やサイズ、太さなど細かい設定が変更可能です。
Text Stroke
文字の枠の色と太さを変更できます。
この設定はタイトルのみにあります。
Text Shadow
文字の影の色や濃さ、位置を設定できます。
まとめ:通常のアイコンウィジェットの代わりに使うのもアリ
ただのアイコンウィジェットと異なり、アイコンにタイトルと説明文を追加できます。ただのアイコンウィジェットではなくこのウィジェットを使いわざとタイトルと説明文入れず、後から何らかの理由でタイトルや説明が必要になったら入力するという手間を少なくする使い方もあります。
また画像ボックスウィジェットと同様に、ウィジェット一つで画像と文章を入れることが出来るためアイコンウィジェット+テキストウィジェットのように組みあせた場合と異なりレイアウトが崩れません。
下記は普通のアイコンウィジェットの記事となります。今回の記事で普通のアイコンウィジェットが気になった場合は是非御覧ください。