今回はElementorの無料版でも使用できるウィジェット「アイコン」の使用方法解説していきます。
アイコンウィジェットは配置した場所に文字通りアイコンを設置するウィジェットです。アイコンを置くことでテキストだけでなく絵などの見た目でアピールが可能となります。
アイコンウィジェットで使える設定項目
下記画像に記載されている設定に関して解説して行きます。

アイコン
任意のアイコンを設定可能です。
デフォルトのアイコンライブラリー、SVG形式でアップロードしたものから設定が可能です。
表示
デフォルト/重ねる/フレーム付き、の3種類から選択可能です。
下記はその3種類の表示になります。
形状
表示設定で重ねる/フレーム付きのどちらかを選んでいると表示されます。
枠の形状を正方形/角丸/円から設定可能です。下記はその3種類です。
その他設定
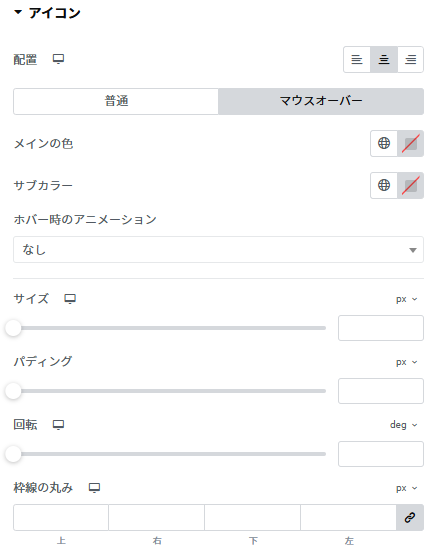
スタイルではアイコンの色合いや向きなどの設定が変更できます。普通/マウスオーバーのどちらかによって挙動が異なります。

配置
アイコンの位置を左寄せ/中央/右寄せ、から選択できます。
メインの色
アイコンの色を変更できます。
サブカラー
表示設定で、重ねる/フレームつきのどちらかを選択していると表示され枠の色を変更できます。
重ねるの場合はメインの色が周り、サブカラーがアイコンの色となります。
フレーム付きは逆で、メインの色がアイコンと枠の色、サブカラーが内側の色になります。
サイズ
アイコンのサイズを変更できます。
下記は25pxと50pxのものです。
パディング
重ねる/フレームつきの時表示されます。
アイコンの枠のサイズを変更可能です。
回転
アイコンの向きを変更可能です。
下記は180°向きを変えたものです。
枠線の丸み
重ねる/フレームつきの時表示されます。
アイコンの枠線の丸みを調整できます。
ホバー時のアニメーション
マウスオーバーの設定に表示されます。
アイコンにマウスオーバーした際のアニメーションを設定できます。
下記は普通でアイコンの色を青に設定し、マウスオーバーで赤に設定し、アニメーションPulseを設定したアイコンです。
まとめ:アイコンを使ってページを装飾しよう
テキストだけで構成されたWebページは当然ですが基本的に味気がありません。画像を入れても画像とテキストのみではそっけなく感じることもあります。
そのような時にこのアイコンウィジェットを使用して要所に設定することでWebページを華やかにすることができます。
また矢印のアイコンを使用して視線誘導に使うのもよいでしょう。
アイコンウィジェットを駆使してWebページを飾りましょう。