今回はElementorの無料版でも使用できるウィジェット「評価」の使い方を解説していきます。
評価ウィジェットはとてもシンプルな機能で下記のように、口コミサイトに有るような評価をアイコンで表示できる機能です。
これに文字を追加でいれるなどの機能は一切なく単純にアイコンで評価を表示するだけのものです。
評価ウィジェットで使える設定項目
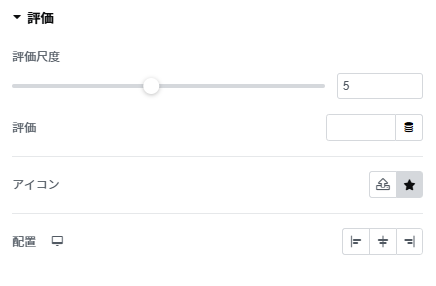
ここからは下記画像の評価ウィジェットの設定項目を解説していきます。

評価尺度
表示する評価アイコンの数を設定できます。
下記は10個で設定したパターンです。
評価
評価アイコンを光らせる数を設定できます。
小数点単位で細かく光る箇所を設定できます。
下記は5個中2.5個光らせたものと2.6個光らせたものです。
アイコン
アイコンの見た目を変更できます。デフォルトでは星型ですが、アイコンライブラリーから任意のものやSVG形式でアップロードしたものを設定可能です。
下記はダイヤモンド型に変更したものです。
配置
左右端または中央への配置を変更できる設定です。
その他設定
スタイルからアイコンに関する細かい設定を変更可能です。
下記はその設定の解説です。

サイズ
任意のアイコンサイズに変更可能です。配置場所に合わせてちょうどいいサイズに変更しましょう。
下記は80pxのものです。
間隔
アイコン間の間隔を変更可能です。基本はデフォルトのままで問題がない間隔ですが必要な場合は調整をしましょう。
下記は間隔が24pxです。
色
アイコンの光っている部分の色を変更できます。
マークのない色
アイコンの光っていない箇所の色を変更可能です。
まとめ:使用目的を明確にして使用する
Elementorの評価ウィジェットを活用することで、サービスや商品の信頼性を高めることができます。本記事では、評価ウィジェットの設定方法からデザインのカスタマイズまでを解説しました。以下のポイントを押さえておきましょう。
- 設置の目的を明確にする
- 配置とデザインに工夫をする
- 結果を活用する
効果的に運用し、信頼性の向上や成約率アップにつなげていきましょう。ぜひ本記事の内容を参考に、実際に導入・活用をしてみてください。