今回はElementorの無料版でも使用できるウィジェット「アイコンリスト」の使用方法について解説していきます。
アイコンリストは、下記のようにアイコンの横に文字を記載し箇条書きなどで表示出来るウィジェットです。例えば何かしらの項目を説明する際に箇条書きで情報を並べ、その項目ごとに◯や✕などのアイコンを付けて区別をつけるなどの使い方ができます。
- 項目1
- 項目2
- 項目3
アイコンリストウィジェットで使える設定項目
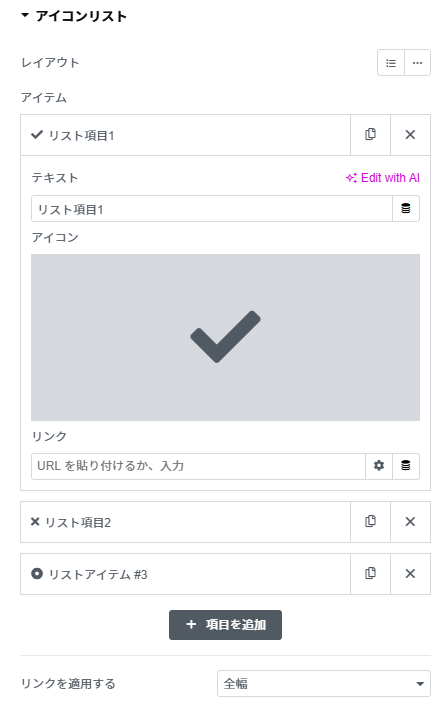
まずは下記画像のアイコンリストウィジェットの基本的な設定に関して解説していきます。

レイアウト
リストの表示方法を変更できます。デフォルト/インラインから選択ができます。
下記はデフォルトとインラインに実際に設定したものです。デフォルトが箇条書きで、インラインが横一列となります。
- 項目1
- 項目2
- 項目3
- 項目1
- 項目2
- 項目3
アイテム
各リスト項目を個別に設定するためのセクションです
リスト項目
各リストのタイトルや名前を設定する項目です。
テキスト
リスト項目の表示テキストを設定できます。
アイコン
各項目のアイコンを選択できます。
デフォルトのアイコンから、自身でアップロードしたSVG形式のものも設定可能です。
リンク
各リストをクリックした際に移動させたいURLを設定できます。
項目を追加
「項目を追加」ボタンを使用することで、新しいリスト項目を追加できます。
リンクを適用する
「リンク」を設定した場合、設定したアイテムのどの範囲までクリックできる範囲化を設定できます。
インラインは文字の部分だけがリンクでクリックでき、全幅は文字より先の空白の部分もリンクのクリック出来る箇所として設定されます。
下記は全幅とインラインそれぞれ設定したものです。
リスト設定
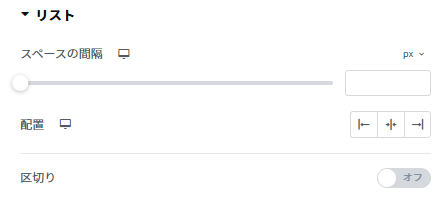
スタイルのリスト設定項目に関して説明していきます。

スペースの間隔
リスト項目同士の間隔(余白)の幅を調整できます。
配置
リストの位置を左/中央/右から選択し配置を変更します。
区切り
下記のようにリストの各項目を区切る線(ボーダー)の有無を設定できます。
- 項目1
- 項目2
- 項目3
アイコン設定
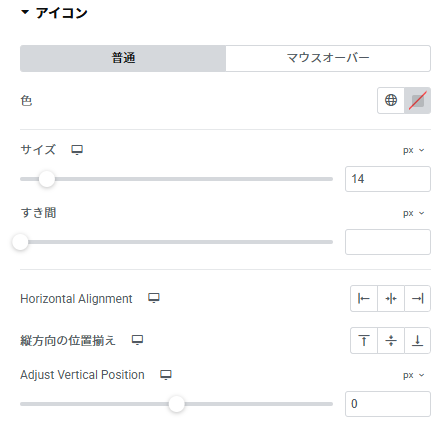
スタイルのアイコン設定項目に関して説明していきます。

普通/マウスオーバー
マウスオーバーを設定すると、リストにカーソルを合わせた際にマウスオーバーで設定した色にアイコンが変わります。
またトランジション所要時間でマウスオーバーしてから色が変わる時間を調整可能です。
色
リスト左側のアイコンの色を変更できます。
サイズ
アイコンのサイズを調整できます。
すき間
アイコンとテキストの間のスペース(余白)を調整できます。
Horizontal Alignment
アイコンの水平方向の配置を左/中央/右から選択し設定できます
縦方向の位置揃え
アイコンの垂直方向の配置を開始/中央/終了から選択し設定できます
Adjust Vertical Position
直接数値を変更しアイコンの垂直方向の位置を微調整できます。
テキスト設定
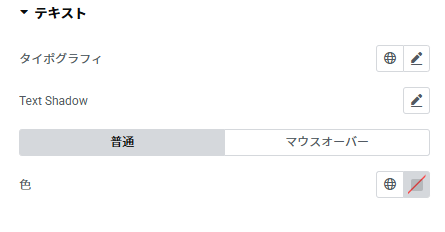
スタイルのテキスト設定項目に関して説明していきます。

タイポグラフィ
リスト項目のテキストの各種フォントの設定が可能です。
Text Shadow
テキストにつける影の設定が可能です。
普通/マウスオーバー
マウスオーバーを設定すると、リストにカーソルを合わせた際にマウスオーバーで設定した色にテキストが変わります。
またトランジション所要時間でマウスオーバーしてから色が変わる時間を調整可能です。
色
テキストの色を変更できます。
まとめ:アイコン+テキストの組み合わせをしたいならこのウィジェット
通常のアイコンウィジェットとテキストウィジェットを組み合わせてアイコンリストのような表示を行おうとするとレイアウトの調整などが大変で、ブラウザの解像度が少し変わっただけで表示がずれるなどの問題が発生します。
しかしアイコンウィジェットを使えば、最初からアイコンとテキストが組み合わせてあるため表示がずれることはありません。
単発のウィジェットでなければ行けない理由が特に内容でしたら、アイコンリストのような元から組み合わせてあるウィジェットを使用すると良いでしょう。