色弱の種類
Webサイトや自社サービスのPDF資料などを作成する際、構成する色によっては色弱の方などにとっては一部の色がうまく捉えられず可読性などを損なう可能性があります。
可読性が損なわれると本来相手に強く伝えたい重要箇所などをうまく伝えることが出来ず、最悪な場合商談などの重要な機会を逃してしまう可能性もあります。
今回はそのような機会を逃さないために、可読性をよくする色の組み合わせや改善方法についてご紹介します。
色弱には下記の種類があります。
・1(P)型色覚:赤の認識が難しい
・2(D)型色覚:緑の認識が難しい
・3(T)型色覚:青の認識が難しい
・A型色覚:色を明暗でしか認識できない
上記の中で3(T)型色覚とA型色覚は色弱の中でも約0.1%にも満たないものとなるため今回は1(P)型色覚と2(D)型色覚を想定したものを解説いたします。
見やすくするための考え方、改善方法
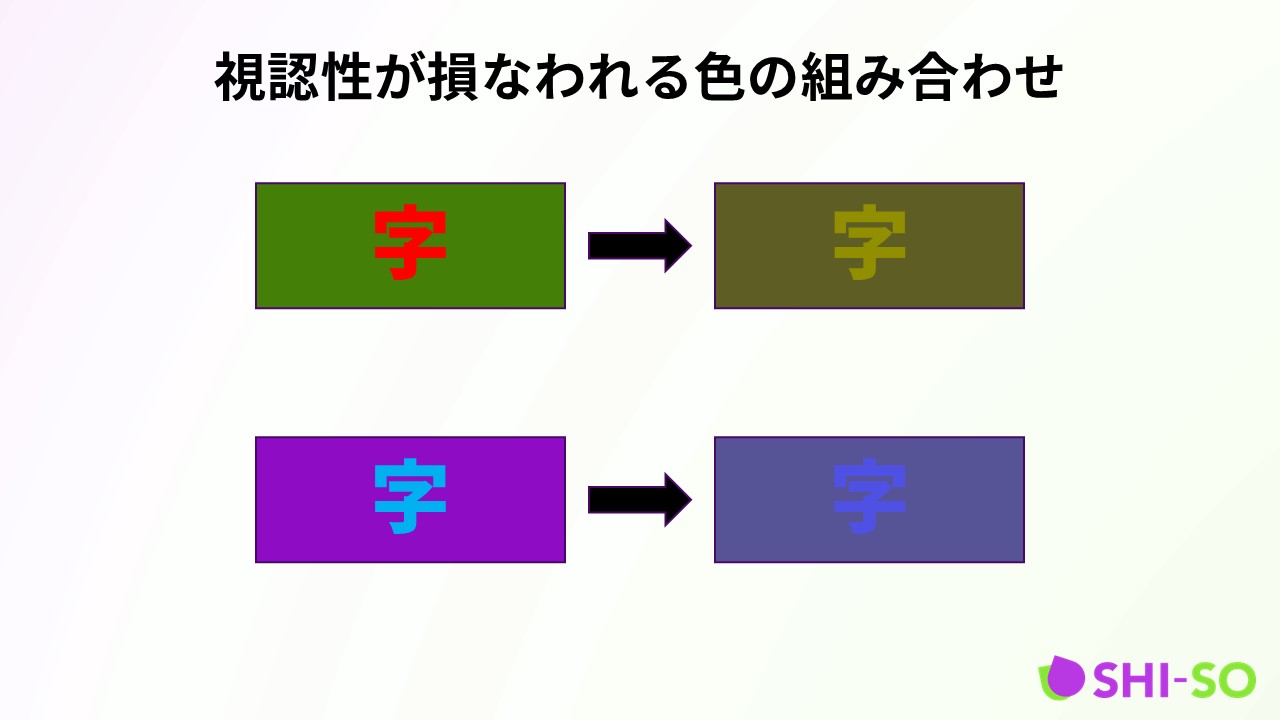
1(P)型色覚と2(D)型色覚は個人差もありますが大まかに、赤と緑の認識が難しいため見えている色は黄色と青の系統になります。
そのため赤と緑もですが、青と赤との中間である紫、青と緑の中間である青緑、黄と緑の中間の黄緑、黄と赤の中間であるオレンジ、なども認識が難しくなってきます。
例として赤系統の字に緑系統の背景、青字に紫の背景、などは文字と背景が一体化してしまい可読性などが損なわれてしまいます。
そのため黒と白以外で文字と背景を設定する場合は色が混じらないように配色を行うことが必要となります。

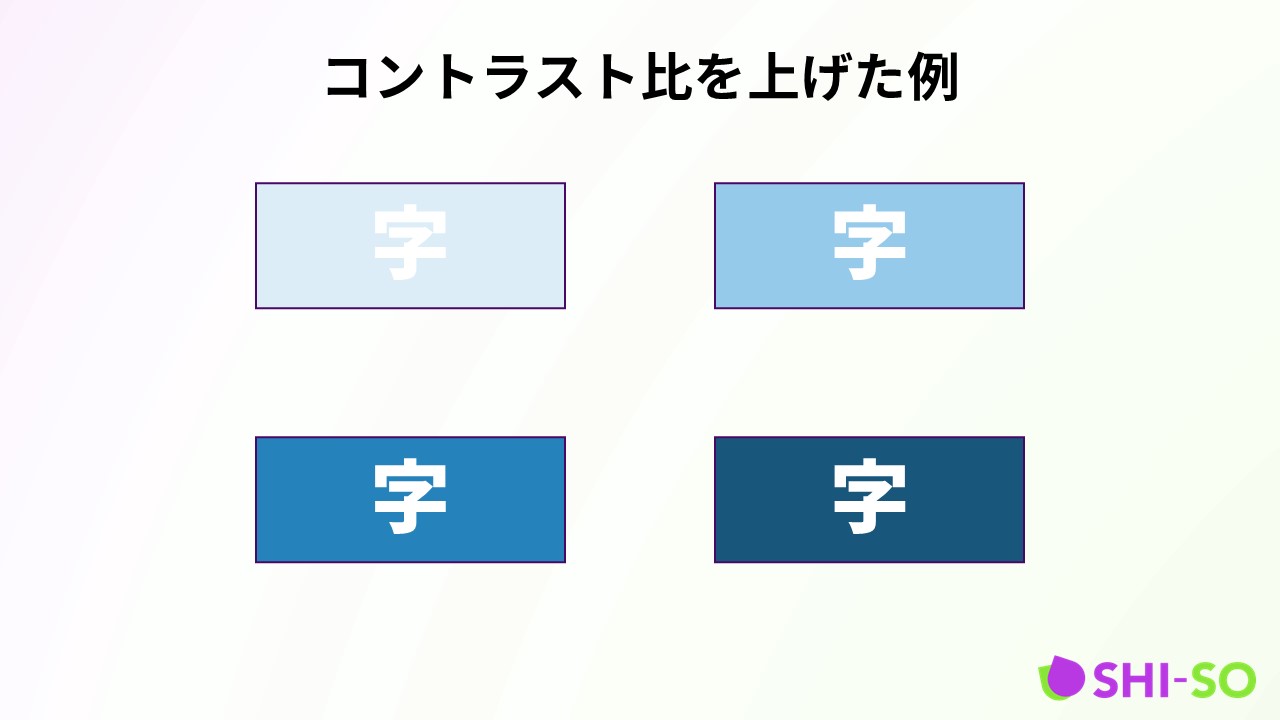
コントラスト
可読性や見やすさを上げる方法としてはコントラスト比も重要です。色の組み合わせにもよりますが例えば青の背景に白文字の場合、背景である青のコントラストを水色に見えるように低くせず紺色のようになるように高く設定することでも文字の可読性が上がります。
図などによってはコントラスト比で調整することで違いの区別をつけやすくなります。

色以外で表現する
色以外でも可読性などを上げる方法があります。
例えば下記のような手段があります。
・文字に直接色を付けず下線を引く、一部の文字を大きく・太くするなどで強調表現とする
・色を文字で直接「緑」「赤」などと書いて、この背景は緑なのか、といった具合に判断してもらう
・図やグラフなどなら、点を◯△□といった形で表現を変える

最終調整
色を調整する際、SHI-SOにアップロードする、スマートフォンのカメラアプリ、ブラウザの拡張機能など、各色覚で見える色に変換を行うものがあるためそれで確認しチェックを行いながら調整を行うとベストです。
色の調整が難しい場合、後半に記載したように下線を引いたり一部だけ文字を太くする、フォントサイズを大きくするだけでも可読性が大きく変わってきて相手に伝えやすくなります。
弊社で運用しているサービス「SHI-SO」では一部のアカウントに優先して、画像の色を各色覚事に変換する色覚シミュレーション、画像やPDFに使用されている色をピクセル単位で数値化しRGB値で仕分ける色解析ツール、などを無料で提供しております。
「SHI-SO」は無料会員登録でご利用可能です。ご興味がございましたらぜひご利用ください。