今回はElementorの無料版でも使用できるウィジェット「画像カルーセル」の使用方法について解説していきます。
画像カルーセルは、ベーシックギャラリーのように複数の画像を登録し表示可能なウィジェットですが、自動でスライド表示などが可能な点が特徴です。
画像カルーセルウィジェットで使える設定項目
まずは下記画像の画像カルーセルウィジェットの基本的な設定に関して解説していきます。

Carousel Name
画像カルーセルの名前を設定します。この名前は内部管理用で、他のカルーセルとの区別に役立ちます。
画像
カルーセルに表示する画像をアップロードまたは選択する部分です。「+」アイコンをクリックして画像を追加します。
Image Resolution
ギャラリー内に表示する画像の解像度を選択します。
表示するスライド
カルーセルで同時に表示されるスライド(画像)の数を設定します。
スクロールするスライド
スライドをスクロールする際に、一度に動かす画像の数を指定します。
画像のストレッチ
画像のアスペクト比を保持するかカルーセル全体に引き伸ばすかの選択ができます。
ナビゲーション
カルーセル内で画像を切り替えるためのナビゲーションタイプを選択します。
戻る矢印アイコン
スライドを前に戻すための矢印アイコンをカスタマイズできます。デフォルトのものだけでなく自身でアップしたSVG形式の画像も選択可能です。
次へ矢印アイコン
スライドを次に進めるための矢印アイコンをカスタマイズできます。デフォルトのものだけでなく自身でアップしたSVG形式の画像も選択可能です。
リンク
画像にリンクを設定するオプションです。
キャプション
画像のキャプションを設定します。
なし/タイトル/キャプション/説明から選択が可能です。
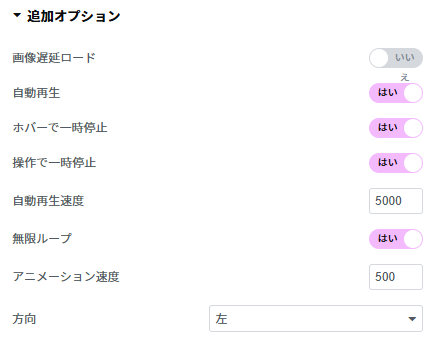
追加オプション設定
基本設定にある追加オプションについて解説していきます。

画像遅延ロード
画像をまとめて読み込むか表示される直前に読み込まれるかの選択が可能です。。読み込みに問題がある場合に設定をすると改善される可能性があります。
自動再生
カルーセルが自動的にスライドを切り替えるかどうかを設定します。
ホバーで一時停止
ユーザーがマウスをカルーセルの上に置いた際に、スライドの自動再生を一時停止するかどうかを設定します。
操作で一時停止
カルーセルを手動で操作した場合、自動再生を一時停止するかどうかを設定します。
自動再生速度
自動再生時に、スライドが切り替わるまでの間隔をミリ秒単位で設定します。
無限ループ
カルーセルが最後のスライドまで到達した後、最初のスライドに戻るかどうかを設定します。
アニメーション速度
スライドが切り替わる際のアニメーション速度をミリ秒単位で設定します。
方向
スライドが切り替わる方向を設定します。。
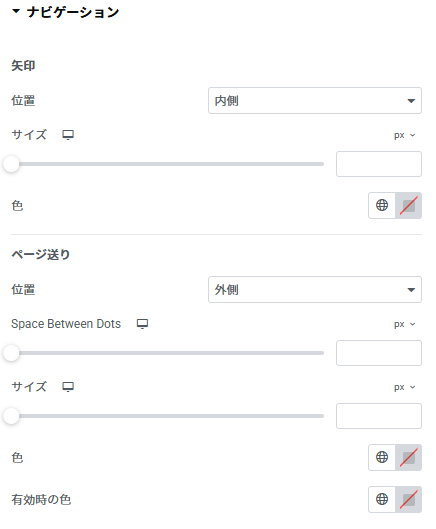
ナビゲーション設定
スタイルのナビゲーション設定項目に関して説明していきます。

位置
スライドを切り替えるための矢印ナビゲーションの配置場所を指定します。
サイズ
矢印のサイズをピクセル単位で調整します。スライダーを動かすか、数値を入力して指定します。
色
矢印の色を変更します。
位置
スライドの下部に表示されるページ送り(ドットナビゲーション)の配置場所を指定します。
Space Between Dots
ドット間のスペースをピクセル単位で調整します。
サイズ
ドットのサイズをピクセル単位で調整します。
色
ドットの通常時の色を設定します。
有効時の色
現在表示されているスライドに対応するドットの色を設定します。
ナビゲーション設定
スタイルの画像設定項目に関して説明していきます。

垂直方向に整列
画像の垂直方向の配置を設定します。
間隔
画像の周囲の余白(マージン)を設定します。
Border Type
画像の境界線の種類を設定します。
枠線の丸み
画像の四隅を丸くするための設定です。ピクセル単位で値を指定します。
まとめ:ベーシックギャラリーと使い分けよう
ベーシックギャラリーとは異なり、画像がスクロールするため動きがつきます。そのため目に止まりやすくただ羅列させるだけではない見せ方が可能です。
ベーシックギャラリーと画像カルーセルを使い分けてユーザビリティを向上させましょう。
下記はベーシックギャラリーウィジェットの記事です。興味がありましたら合わせてお読みください。