今回はElementorの無料版でも使用できるウィジェット「ベーシックギャラリー」の使用方法について解説していきます。
ベーシックギャラリーは画像を複数登録し並べて表示できるウィジェットです。
画像ウィジェットを複数並べて使うのとは異なり、1つのウィジェットで複数の画像を登録し表示が可能です。
ベーシックギャラリーウィジェットで使える設定項目
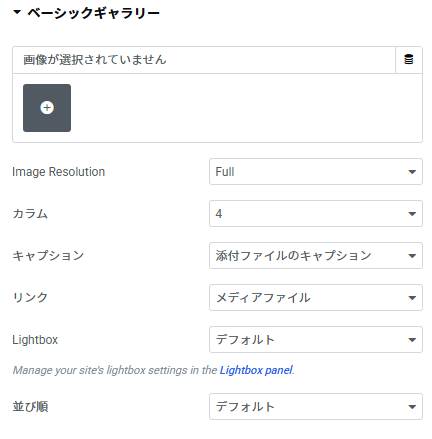
まずは下記画像のベーシックギャラリーウィジェットの基本的な設定に関して解説していきます。

画像
ギャラリーに表示する画像を追加または選択するエリアです。
このエリアをクリックするとメディアライブラリが開き、既存の画像を選択したり新たに画像をアップロードできます。
Image Resolution
ギャラリー内に表示する画像の解像度を選択します。
カラム
ギャラリーの列数を設定します。
1~10の間で選択可能。例えば「4」を選択すると、1行に4つの画像が表示されます。
キャプション
画像に添付するキャプション(説明文)の設定方法を指定します。
リンク
画像をクリックした際のリンク先を指定します。下記3種類から選択可能です。
- メディアファイル: 元画像を開く。
- 添付ファイルのページ: 添付ファイルページへ移動。
- なし: クリックしてもリンク動作は発生しない。
Lightbox
画像クリック時にポップアップで画像を表示するかどうかを設定します。
並び順
ギャラリー内の画像の表示順序を設定します。デフォルト/ランダムから選択可能です。
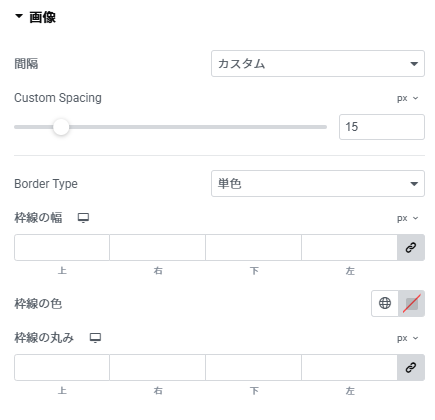
画像設定
スタイルの画像設定に関して説明を記載していきます。

間隔 (Custom Spacing)
画像同士の間隔を調整する設定です。
カスタムでは手動で画像間隔を指定可能です。
Border Type
画像に枠線を追加するかどうか、またそのスタイルを選択します。
枠線の幅
画像の周囲の枠線の幅を調整します。
枠線の色
枠線の色を指定します。
枠線の丸み
画像の角の丸みを調整する設定です。
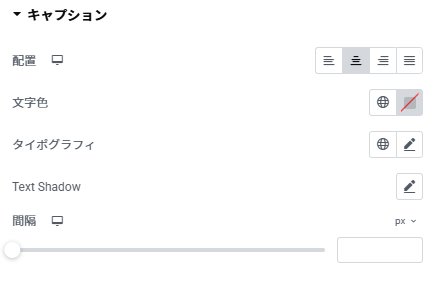
キャプション設定
スタイルのキャプション設定項目に関して説明していきます。

配置
テキストの配置を左/中央/右/均等割付から選択可能です。
文字色
キャプションテキストの色を指定します。
タイポグラフィ
キャプションテキストのフォントスタイルをカスタマイズします。
Text Shadow
キャプションテキストに影を追加します。
間隔
キャプションと画像の間隔を調整します。
まとめ:画像を複数並べるならこのウィジェットを使おう
画像ウィジェットを複数並べると管理が大変でレイアウトの調整も面倒です。しかしベーシックギャラリーウィジェットを使用すれば一つのウィジェットで複数の画像を一括管理できます。
画像一つ一つのレイアウトの調整をして並べたいなどの理由がなければこのウィジェットを使うのが無難でしょう。
下記は通常の画像ウィジェットの記事です。合わせてぜひご確認ください。