Elementor Proは、ウェブサイトを簡単に構築・デザインすることができます。
フォームを作るというのは、WEB制作において別料金が発生しやすいポイントですが、このウィジェットと初期設定があれば自由に使えるのでかなり強力なツールだと言えます。
公式ツールが英語なのもあり、日本語向けの詳細を説明したドキュメントが古い、または見づらいものしか無かったため作成しました。
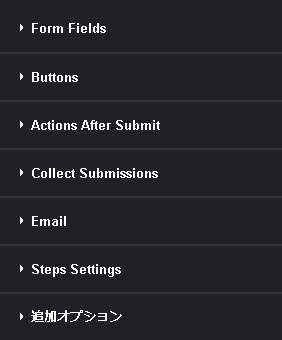
フォームウィジェットで使える設定項目
初期設定では
- Form Fields
- Buttons
- Actions After Submit
- Collect Submissions
- Steps Settings
- 追加オプション
がセットされています。
Actions After Submitの中身を追加することにより、項目が変化するため、必要な項目のみ有効化していく必要があります。

各オプションの詳細一覧
| 設定オプション | 説明 |
|---|---|
| Form Fields | フォームに追加するフィールドを設定します。例として、テキストボックス、メール、電話番号フィールドなどがあります。ユーザーから収集したい情報に応じてフィールドを自由にカスタマイズできます。 |
| Buttons | フォームの送信ボタンやリセットボタンなど、ユーザーがフォームを操作するためのボタンを設定します。デザインやテキストもカスタマイズ可能です。 |
| Actions After Submit | フォームが送信された後に実行するアクションを設定します。例えば、確認メッセージの表示、リダイレクト、CRMへの連携などが可能です。 |
| Collect Submissions | 送信されたフォームの情報をElementor内で保存するかどうかを設定します。保存されたデータはダッシュボードから確認できます。 |
| フォーム送信時に通知するメールの設定を行います。メールの宛先、件名、内容などをカスタマイズし、ユーザーや管理者に自動で送信できます。 | |
| Email 2 | 追加のメール設定オプションで、特定の条件で別のメールを送信する設定を行うことができます。ユーザーや担当者ごとに異なる内容の通知を設定できます。 |
| Redirect | フォーム送信後にユーザーを特定のURLにリダイレクトする設定です。例えば、送信完了ページや特典ページに移動させることが可能です。 |
| ActiveCampaign | フォームで収集したデータをActiveCampaignに送信し、メールマーケティングや自動化ワークフローに活用できます。 日本市場ではあまり使われていないため、越境サイトや海外向けサイトを使う際に検討しましょう。 |
| ConvertKit | ConvertKitとの連携により、フォーム送信情報を使ってニュースレターリストを自動で更新できます。 日本市場ではあまり使われていないため、越境サイトや海外向けサイトを使う際に検討しましょう。 |
| Discord | Discordチャンネルにフォーム送信通知を送ることができ、コミュニティメンバーにリアルタイムで情報を共有できます。 |
| Drip | Dripと連携し、収集したデータを活用してマーケティングキャンペーンを実行できます。 日本市場ではあまり使われていないため、越境サイトや海外向けサイトを使う際に検討しましょう。 |
| GetResponse | GetResponseとの統合により、フォーム送信情報を使ってメールキャンペーンを自動化できます。 日本市場ではあまり使われていないため、越境サイトや海外向けサイトを使う際に検討しましょう。 |
| MailChimp | MailChimpにフォームデータを自動で送信し、メールリストを更新することができます。 日本市場ではあまり使われていないため、越境サイトや海外向けサイトを使う際に検討しましょう。 |
| MailerLite | MailerLiteとの連携で、収集したデータをマーケティングキャンペーンに利用できます。 日本市場ではあまり使われていないため、越境サイトや海外向けサイトを使う際に検討しましょう。 |
| Slack | フォームが送信されるとSlackに通知を送ることができ、チーム全員が即座に情報を把握することが可能です。 |
| Webhook | Webhookを設定して、フォームデータを外部のシステムに送信することができます。カスタムAPI連携などに活用可能です。 |
| Popup | フォーム送信後にポップアップを表示することで、特典情報や次のステップを案内することができます。 リダイレクトをどうしても起こしたくない場合などにサンクスページとして利用も可能です。(弊社では非推奨) |
| Steps Settings | ステップフォームを作成する際に、複数のステップに分割して入力を促す設定です。ユーザーにとって負担の少ないインターフェースを提供できます。 入力内容が多い場合に利用しましょう。 |
| 追加オプション | その他の細かい設定を行うためのオプションです。例えば、カスタムCSSの追加やスパム対策の設定などが含まれます。 |
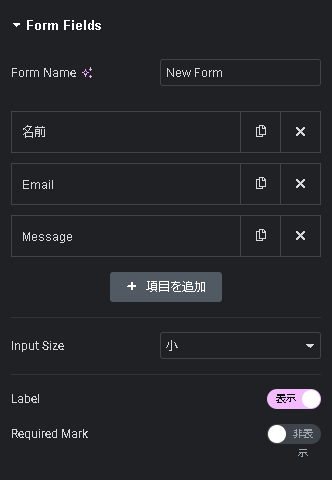
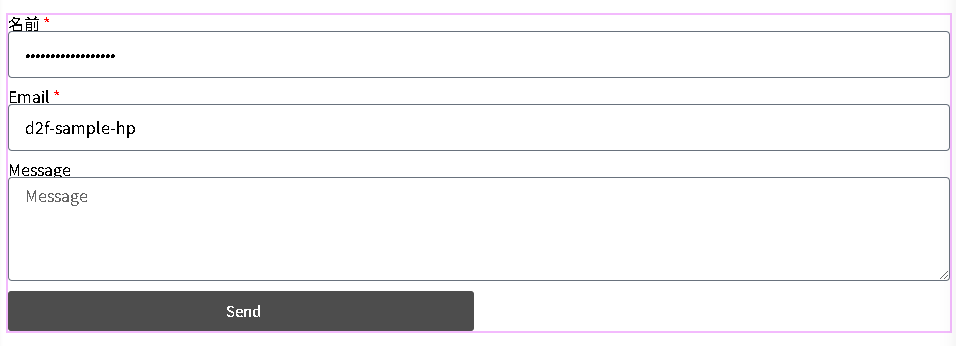
Form Fieldsの使い方・設定
主に、お客様に見える項目の内容を設定できます。
この機能を使いこなせれば、フォームウィジェットの8割ほどが使いこなせています。

Form Name(フォーム名):
フォームの名前を指定するフィールドです。作成するフォームが複数ある場合、名前を付けて区別することができます。この名前は管理画面でのみ使用され、ユーザーには表示されません。
項目の追加(フィールドの追加):
「+ 項目を追加」をクリックすることで、フォームに新しい入力フィールドを追加できます。追加可能なフィールドには、テキストフィールド、メール、電話番号、チェックボックス、ドロップダウンなど多岐にわたります。ユーザーから収集したい情報に合わせて、適切なフィールドを追加しましょう。
フィールドの編集:
フォームに既に追加されているフィールド(例:名前、Email、Message)は、それぞれ編集・削除が可能です。
コピー・削除アイコンがデフォルトで出ています。
コンテンツタブでフォームの中身を設定
このコンテンツの種類を理解することが一番重要です。
| フィールドタイプ | 説明と使い方 |
|---|---|
| テキスト | ユーザーに自由入力してもらうためのフィールドです。名前や住所などの基本的な情報を収集する際に使用されます。 |
| メールアドレスを入力するフィールドです。フォーマットが自動でチェックされ、無効なメールアドレスはエラーになります。 | |
| Textarea | 長文の入力が必要な場合に使います。お問い合わせ内容やコメント、フィードバックなど、複数行にわたる情報の入力欄が必要な場合はこちらをせってします。。 |
| URL | ユーザーにウェブサイトのURLを入力してもらう際に使用します。URL形式の入力が必要で、無効なURLはエラーになります。 |
| Tel | 電話番号を入力するためのフィールドです。特に番号入力の際のフォーマット確認が必要な場合に役立ちます。 |
| Radio(ラジオボタン) | 複数の選択肢から一つだけを選択する場合に使います。例えば、「はい」または「いいえ」などの質問に最適です。 |
| 選択(Select) | プルダウンメニューから選択肢を選ぶフィールドです。多くの選択肢の中から1つを選んでもらう際に使用します。 |
| Checkbox(チェックボックス) | ユーザーが複数の選択肢を選べるようにするフィールドです。規約への同意や複数の項目を選ばせるときに使用します。 |
| Acceptance | 規約への同意を求めるフィールドです。チェックを入れることで同意を得ることができます。 |
| 番号(Number) | 数値のみを入力するフィールドです。ユーザーに数量や年齢などを入力してもらう場合に使用します。 |
| Date(日付) | カレンダーから日付を選択してもらうフィールドです。予約日や誕生日を取得する際に利用できます。 |
| Time(時間) | 時間を入力してもらうためのフィールドです。例えば、予約時間を入力させたい場合に便利です。時間の範囲指定をする場合はシステム構築が別途必要です。 |
| File Upload(ファイルアップロード) | ユーザーにファイルをアップロードしてもらうフィールドです。写真や画像、書類の提出に適しています。 |
| Password | パスワードを入力してもらうフィールドです。ユーザーがサインアップ時にパスワードを設定する際に使われます。 |
| HTML | 自由にHTMLコードを挿入することができるフィールドです。カスタムメッセージや埋め込みコードを挿入するのに利用します。 |
| Hidden(隠しフィールド) | ユーザーに見えないフィールドで、内部的にデータを保持するために使います。例えば、トラッキング情報を保持するなど。 |
| reCAPTCHA | GoogleのreCAPTCHAを追加してスパムからフォームを守るフィールドです。 |
| reCAPTCHA V3 | より高度なスパム対策を提供するreCAPTCHAバージョン3です。ユーザーに意識されずにスコアベースでチェックします。 |
| Honeypot | スパム対策用の隠しフィールドです。ボットからのスパム送信を防ぐ目的で使用されます。 |
| Step(ステップ) | フォームを複数のステップに分割するためのフィールドです。複雑な情報を段階的に収集したい場合に使います。 |
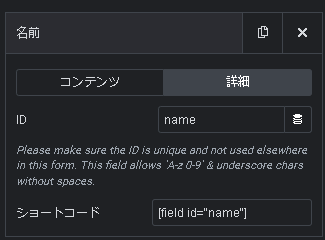
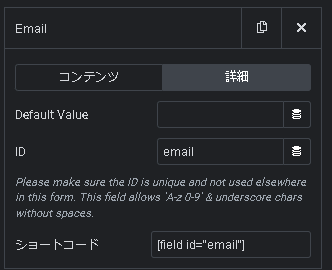
詳細タブでID、ショートコードを設定
「詳細」タブに移動することで各入力項目に、HTMLでのIDを割り振ることができます。
そのIDを下にショートコードが発行されるため、このショートコードを利用して他の動作を制御できます。
ショートコードは後ほどの説明でも出てくる「入力されたメールアドレス」などに返信する際に利用します。

Input Size(フォームのサイズ):
フォームフィールドのサイズを指定でき「小」「中」「大」などを選択できます。
デザイン調整を後ほど行えますが、最初にイメージをこちらで固めましょう。
Label(ラベル):
ラベルを「表示」または「非表示」に切り替えるオプションです。ラベルは、ユーザーに入力内容を説明するために使用されるもので、「名前」「Email」などのフィールド名がそれに当たります。
ラベルを非表示にするケースは稀ですが、メールマガジンの登録フォームなどのワンポイントで使うことなどがあります。
デザイン性の高いフォームにできますが、ユーザービリティが下がらないように注意しましょう。
Required Mark(必須マーク):
入力項目(フィールド)が必須であることを示すマークを表示するかどうかを設定できます。
デフォルトでは赤いアスタリスクが出てきます。

Buttonsの使い方・設定
サイズ (Size):
ボタンのサイズを選択できます。オプションには「小」「中」「大」などがありますが、スタイルのパディングで詳細の設定をする場合は選択をしなくても大丈夫です。
カラム幅 (Column Width):
ボタンが配置される列の幅を指定できます。
100%に設定するとボタンがその列全体に広がり、50%に設定すると列の半分の幅になります。

Step Buttons (ステップボタン)の設定項目
Next:
ステップフォームを使用している場合に次のステップに進むボタンです。例えば、複雑なフォームを複数ページに分けた場合、このボタンを押すと次のステップに進みます。
Previous:
ステップフォームで前のステップに戻るボタンです。ユーザーが入力内容を確認または修正したい場合に使用します。
Submit Button (送信ボタン)の設定項目
送信 (Send): 送信ボタンのテキストを変更することができます。
アイコン (Icon):
ボタンにアイコンを追加する設定です。
メールマークなどを設定する事が多いです。
ボタンID (Button ID):
各ボタンに固有のIDを設定するフィールドです。このIDはページ内で他のボタンと区別するために使用され、カスタムCSSやJavaScriptでボタンのスタイルや動作を変更する際に使用します。
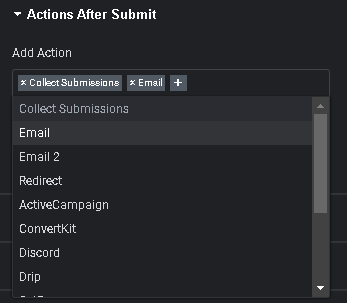
Actions After Submitの使い方・設定
こちらの中身の「+」マークを押すと、非表示になっていた項目が開放されて、設定ができるようになります。

例えば、フォーム送信時に「お客様」と「自社の管理アドレス」にメールを送りたい場合、Email,Email2の2項目を選択して編集します。
Webhookも利用できるため、外部連携可能な多くのシステムにデータを送信することができます。
設定可能な項目の詳細は、記事上部にまとめてある表をご確認ください。
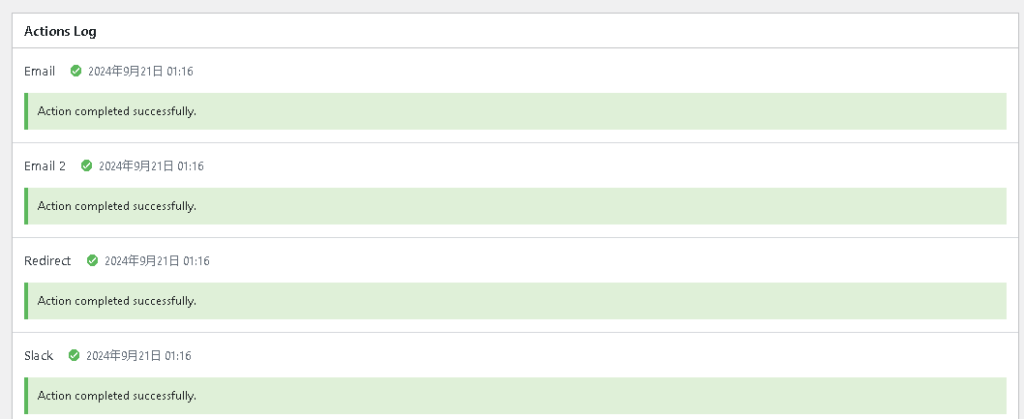
Collect Submissionsの使い方・設定
WordPressのサーバー上に顧客データを保存するか選べます。
フォームに入力される項目はすべて保存されます。
他にも、実行されたデータログを確認出来るため、万が一エラーが出ていた場合に対処をするためのデータが取得できます。

画像を見ると、夜中にこっそりテストをしてたのもバレましたね。
他にも、送信ユーザーのIPアドレス、ユーザーエージェントのデータを取得できます。
ユーザーエージェントは、どのデバイス、OS、ブラウザなどでアクセスをしていたかのデータが把握できます。
通常はこちらをオンにしておくとデバック等がしやすく良いのですが、顧客データの保持に関するプライバシーポリシーなどでNGが出る企業様もいます。
この部分は利用する企業の規約にあわせて設定しましょう。
Email、Email2の使い方・設定
事前設定
こちらの項目を利用するには、事前にSMTPサーバーの設定が必要です。
WordPressプラグインなどで、設定が可能です。
Elementorが乗っているサーバーから直接メールが送れるようにしてください。
toの項目
どこにメールを送るかという設定になります。
よくある設定としては、
- Emailの設定に自社の管理アドレス
- Email2の設定にフォームに入力されたアドレス
を設定します。
ユーザーが入力したメールアドレスを取得
フォームの設定項目から、詳細タブに入りメールのショートコードを取得できます。

デフォルトでは画像ののように[field id=”email”]と設定されていると思います。
この文字をいれることにより、Email2のtoの設定が完了します。

Redirectの使い方・設定
送信をした後、別のページに飛ばしたい場合に使います。
メール送信後のページを作成して、そのURLを設定します。
広告のシステムなどで同一ページのコンバージョンを取得できないなどの問題が発生しやすいポイントなので抑えておきましょう。

Discord、Slack、Webhookの使い方・設定
チャットツールとして人気の高いDiscord(ディスコード)とSlack(スラック)にデータの連携ができます。
ちゃんと設定ができます。
ElementorProで公式に直接タブが設定されていませんが、Webhookという仕組みでDiscordもSlackもデータが送信されています。
そのため、Teamsも同様にWebhookの仕組みを使えば送信可能です。
詳細はTeamsの「受信 Webhook を作成する」のページをご確認ください。
Teams同様に、日本でチャットツールの中でも人気が高いLINEやChatworkを利用した通知も可能です。
詳細は公式サイトをご確認いただくか、弊社マーケティングサポートにご依頼ください。
LINEDevelopers「#メッセージ(Webhook)を受信する」
Chatwork「Webhookについて」
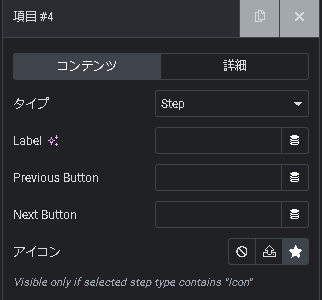
Steps Settingsの使い方・設定
項目が多い場合に使う設定で、フォームの内容を数ページに分けて送ることができます。
アンケートフォームなどとして使う場合に有効な手段です。
フィールドに「Step」タイプを事前に設定

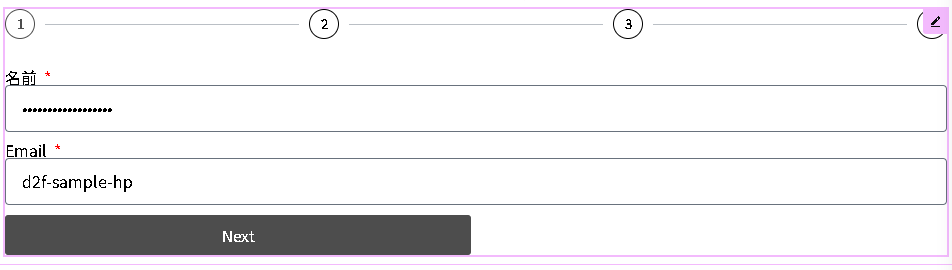
画像のように、項目でタイプ「Step」を選択してフォームの切り返し地点に差し込みます。
するとフォーム上部に数字が出てくるので、ステップの作成が完了します。
サンプルの画像は、わかりやすいようにステップを3つ追加しました。

タイプで表示内容、形状で形を決める。
タイプは
- None
- Text
- Icon
- Nunber
- ProgressBar
- Nunber&Text
- Icon&Text
から選べます。
形状は
- Circle
- Square
- Rounded
- None
から選べます。
どちらも直感的に見えますので、実際に操作しながら確認するのが良い項目です。
あまり使われない設定の詳細
次のツールは、日本市場ではあまり知られていない・使われていない機能やツールを中心とした設定となります。
追加オプションの詳細を入れてありますが、基本的にはこちらの設定は無視して構いません。
主にエラーメッセージの編集などが可能です。
ただ、ニッチな機能のためあまり一般的なフォームの要件で必要がない設定項目ですので、不慣れな方は設定をスキップして構いません。
特に最近のGoogleChromeなどはこちらの設定よりも使用者の言語を優先したエラーメッセージなどを出すなどの設定もあるため、作り込み。という部分になります。
Form ID:
フォームに固有のIDを設定するためのフィールドです。このIDは、ページ内で他のフォームと区別するために使用されます。IDはユニークである必要があり、スペースを含まない「A-Z」、「0-9」、およびアンダースコア(_)のみ使用できます。
Form Validation(フォーム検証):
フォームの入力チェック方法を設定します。「ブラウザのデフォルト(Browser Default)」を選択することで、標準的なブラウザのバリデーション機能を使用します。必要に応じて、フォームが正しく入力されているかどうかの検証を独自にカスタマイズすることも可能です。
Custom Messages(カスタムメッセージ):
Success Message: フォームの送信が成功したときに表示されるメッセージです。例えば「Your submission was successful.」といったメッセージで、ユーザーに送信が正しく完了したことを知らせます。
- Form Error: フォームの送信に失敗した際に表示するエラーメッセージです。「Your submission failed because of an error.」といったメッセージで、一般的なエラーを通知します。
- Server Error: サーバー側の問題でフォーム送信が失敗した場合に表示されるメッセージです。これは、サーバー接続に関するエラーをユーザーに伝えるために用います。
- Invalid Form: フォームが無効である場合に表示されるメッセージです。フォームの入力に問題がある場合、ユーザーに知らせるために使います。
メール用のマーケティングオートメーションツールで、別途登録が必要です。
別ツールになるためこちらでの説明は割愛します。
メール用のマーケティングオートメーションツールで、別途登録が必要です。
別ツールになるためこちらでの説明は割愛します。
EC向け用のCRM、マーケティングオートメーションツールで、別途登録が必要です。
別ツールになるためこちらでの説明は割愛します。
メールマーケティング、マーケティングオートメーション、ランディングページ作成などの機能を備えた、オールインワンのマーケティングプラットフォームで、別途登録が必要です。
別ツールになるためこちらでの説明は割愛します。
メールマーケティング用のツールで、別途登録が必要です。
国内では外資系企業や、一部のメルマガ配信で使われています。
別ツールになるためこちらでの説明は割愛します。
メールマガジンを配信するツールで、別途登録が必要です。
別ツールになるためこちらでの説明は割愛します。
まとめ:強力なフォームウィジェットは使わないと損
高額なマーケティングツールと同様の設定が可能なフォームウィジェットは使わないともったいないですね。
特にWEBサイトの仕組みの中に入るため、外部のフォームシステムよりもドメイン的な有利があるため、セールスチームでとことん活用していきたい仕組みです。














