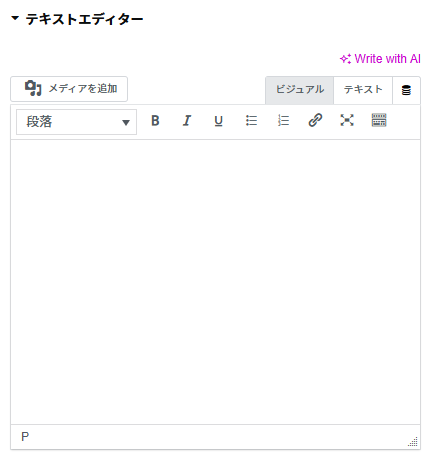
今回はElementorの無料版でも使用できるウィジェット「テキストエディター」のわかりやすい使い方を解説していきます。
見出しウィジェットなどに続きElementorのウィジェットの中でも特に多用するウィジェットです。見出しウィジェットを複数配置して文章にするという方法もありますが、明らかに長い文章を記載する場合はこのテキストエディターウィジェットを使うのが無難でしょう。
テキストエディターウィジェットで使える設定項目
ビジュアルモードの設定
まずは「ビジュアル」モードに関する設定の説明からご紹介します。
「ビジュアル」の状態は見た目どおりの形式で編集可能なモードで、リッチテキストエディタとして機能します。

段落
テキストにテキストにタグなどを付けることが可能です。
下記は選択できるものの一覧です。
- 段落
- 見出し1~6
- 整形済みテキスト
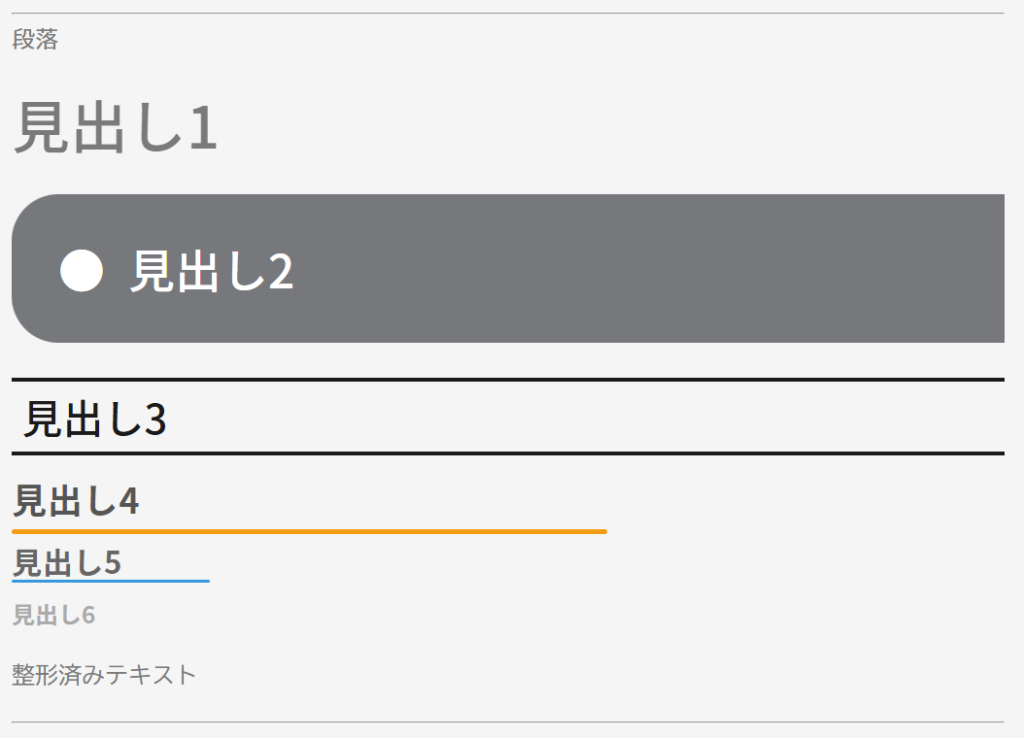
下記は実際に適用した例です。
見出しの見た目はElementorの設定により各々変更が可能です。

B(太字)
選択したテキストをこのように太字にします。
I(イタリック)
選択したテキストをこのように斜体にします。
U(下線)
選択したテキストにこのように下線を表示します。
番号なしリスト
使用すると下記のようにリストを作成可能です。
- 吾輩は猫である
- 名前はまだない
番号付きリスト
使用すると下記のように番号付きのリストを作成可能です。
- 吾輩は猫である
- 名前はまだない
フルスクリーン
テキストエディターウィジェットの編集画面をフルスクリーン表示します。
ツールバー切り替え
「ビジュアル」モードで使える他のオプション機能の表示/非表示を切り替えます。
打ち消し線
設定するとこのように文字に打ち消し線が表示されます。
横ライン
選択するとこの文章上下にあるラインが左右の端まで表示されます。
テキストの色
選択するとこのように文字の色を変更可能です。
文字の色はスタイルからも変更可能ですが、一部のみ色を変えることはできずそのテキストエディターに記載している文字全体に影響を及ぼします。
テキストとしてペースト
この設定がオンの状態で任意のコピーしたテキストをペーストするとプレーンテキストとしてペーストされます。
例えば色がついた文字をコピー&ペーストすると、
- オンの状態:色がついた文字
- オフの状態:色がついた文字
上記のようにオンの状態ではテキストに本来付与されていた情報がない状態でペーストされます。
書式設定をクリア
任意の文字を選択した状態でこの設定を選択すると、選択していた文字をプレーンテキストにします。
引用
任意の文字を選択した状態でこの設定を選択すると、下記のように文字列が引用扱いになります。
「吾輩は猫である名前はまだない」
左寄せ/中央揃え/右寄せ
下記文章のように選択した文章を左/中央/右に寄せます。
左寄せ:吾輩は猫である
中央揃え:吾輩は猫である
右余生:吾輩は猫である
特殊文字
下記のような特殊文字を選択し、記載することができます。
∈§ß¼ȲΤ♣◊ℑø™©®£
インデントを減らす/インデントを増やす
インデントの増減が可能です。
番号なしリストや番号付きリストで使用すると下記のようになります。
- 吾輩は猫である
- 吾輩は猫である
- 吾輩は猫である
- 吾輩は猫である
元に戻す/やり直す
編集状態を「元に戻す」は1つ前の状態に、「やり直す」は1つ後の状態にします。
キーボードショートカット
テキストエディターウィジェットで使用できるキーボードショートカットの一覧が表示されます。
テキストモードの設定
次に「テキスト」モードに関する説明をします。
「テキスト」モードはHTMLコードを直接編集できるコードです。
「ビジュアル」モードで編集した後、「テキスト」モードを選択するとビジュアルモード時に編集した文章がHTMLコードを含めて表示されます。

b(<strong></strong>)
「b」を選択すると<strong>タグが挿入されます。
一度押すと「/b」に変化しておりこれを押すと</strong>タグが挿入されます。
<strong>タグは挟んだ文字を太文字にします。
i(<em></em>)
「i」を選択すると<em>タグが挿入されます。
一度押すと「/i」に変化しておりこれを押すと</em>タグが挿入されます。
<em>タグは挟んだ文字を斜体にします。
link
「link」を選択するとURLリンク設定画面が表示されます。URLを入れて各種設定を行い「リンク追加」を押すと下記のようにリンクタグを挿入します。URLは弊社問い合わせページのものです。
<a href=”https://shi-so.com/contactfrom/contact” rel=”noopener” target=”_blank”></a>
del
「del」を選択すると下記打ち消し線タグが挿入されます。
<del datetime=”2024-11-22T17:40:21+00:00″></del>
img
「img」を選択すると画像のURLと説明を入力し画像を挿入できます。
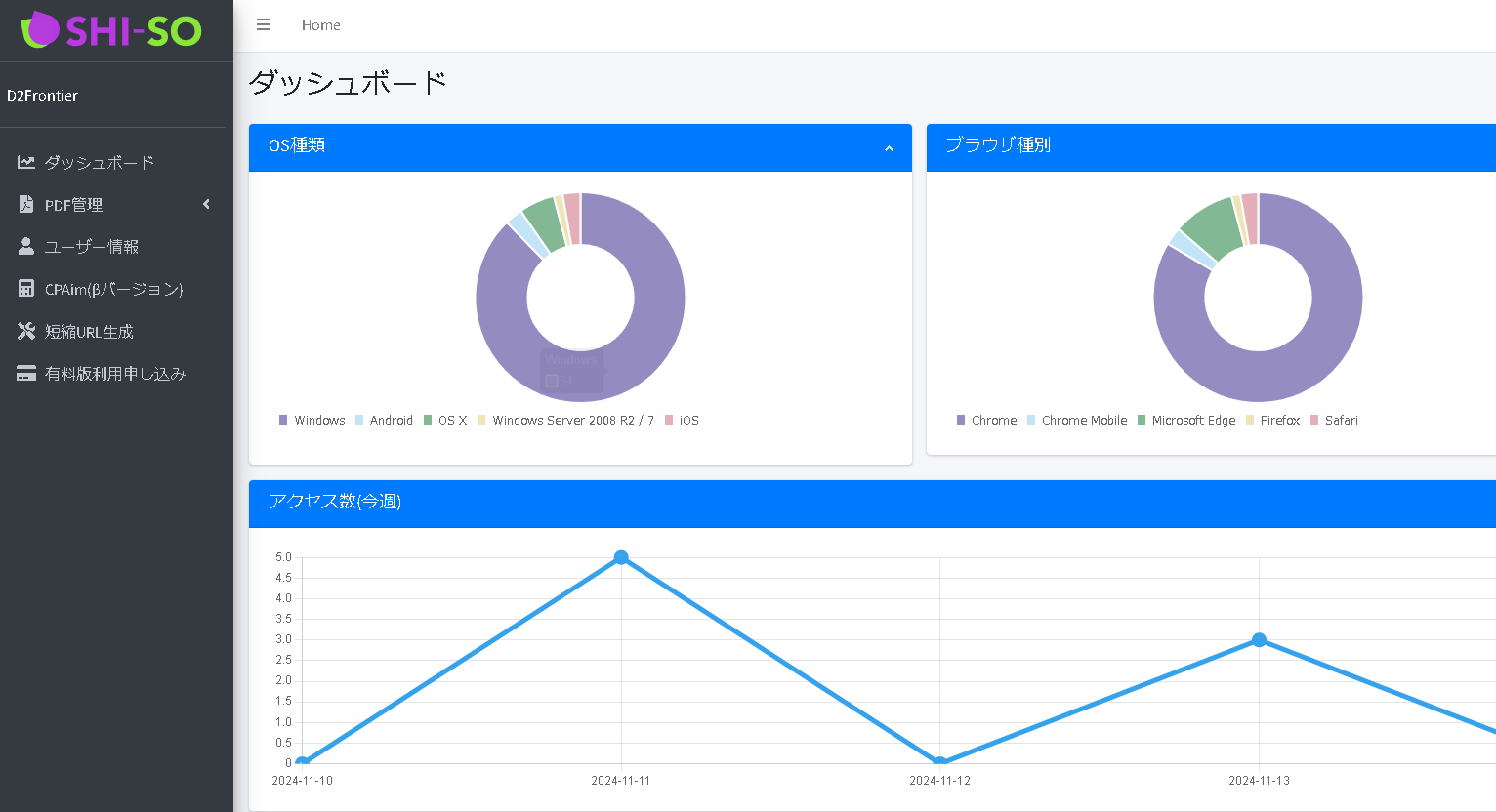
下記はそのタグと、弊社SHI-SOアプリの画像による表示例です。
<img src=”https://shi-so.com/wp-content/uploads/2024/11/shi-so_sozai-1.png” alt=”画像の説明” />
タグを閉じる
選択すると、すでに入っているタグを閉じるタグを挿入します。
その他設定
ここからはテキストエディターウィジェットの「コンテンツ」内にある他の設定を解説します。

メディアを追加
選択すると下記のようにテキストエディターウィジェット内に直接画像や動画を挿入できます。

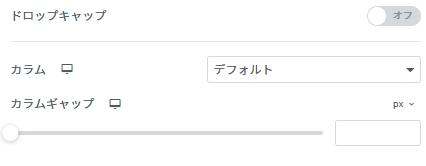
ドロップキャップ
A「オン」にするとこの説明の「A」のように段落の最初の文字を大きく表示するスタイルが適用されます。
カラム
カラムの数を「1~10」または「デフォルト」から選択可能です。
カラムギャップ
「カラム」設定で数値を指定していると、テキストブロック間の間隔を調整可能です。
スタイル設定
テキストエディターのスタイル設定に関して説明を記載していきます。
スタイルでの設定はテキストエディターに入力した文字全てに影響を及ぼすため、細かく調整したい場合はスタイルからではなくコンテンツの設定を変更することをお勧めします。

配置
入力してある文字の配置を左/中央/右/均等割付の4種類から選択できます。
文字色
文字の色を任意のものに変更可能です。
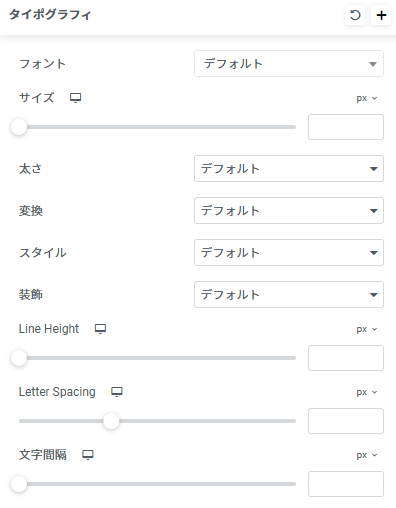
タイポグラフィ
このように文字の見た目などを変更する下記設定が選択可能です。Webサイトのデザインに合わせた調整を行いましょう。
- フォント
- サイズ
- 太さ
- 変換
- スタイル
- 装飾
- Line Height
- Letter Spacing
- 文字間隔

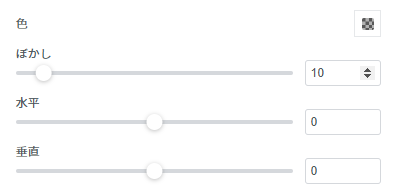
Text Shadow
テキストシャドウの設定が調整可能です。シャドウを入れることで文字の視認性を良くすることなどが可能なため背景や周りの色などの兼ね合いを考え調整しましょう。

まとめ:テキスト入力に必要な機能が一通り揃っている
テキスト入力に必要な機能が問題なく揃っているため、自身が表現したい文章やその見た目を簡単に編集が可能です。
特にビジュアルモードはHTMLがわからなくても文字の見た目を細かく調整でき、更にリアルタイムで反映されるため初心者にはとてもお勧めできる機能となっています。
テキストの調整が苦手な方でも一度ビジュアルモードを使用して編集を経験すると苦手意識がなくなるかもしれません。