




Elementorで吹き出しを作る方法
Elementorで吹き出しを作る方法はいくつかあります。
- SHI-SOのプラグインを利用
- ElementorProを利用してカスタムCSSを使う
- コンテナのスタイルの矢印を利用
- コンテナを無理やり重ねて画像でどうにかする
などです。
1については手前味噌ですが、Elementorを100%活かし切れます。
しかし、2については、Elementorを使う意味がありませんし、管理が煩雑になります。
3、4については制限が多く、スマートフォン版などで崩れてしまった場合の対応も難しくなるなど、かえって手間がかかります。
実はかゆいところにデフォルトのままでは手が届きづらいElementor。
SHI-SOでは、そのかゆいところに手が届く解決できるプラグインを作りました。
SHI-SOのプラグインで吹き出しを作る方法
SHI-SOの吹き出しプラグインはElementorProが無くても動作します。

吹き出しウィジェットを選択して、ドラッグアンドドロップで任意の場所に追加します。
初期設定ではアイコンが左側に配置されます。
アイコン画像を任意の画像をアップロードして下さい。
デザインの調整
スタイルタブのスタイルでは、アイコンの位置、吹き出しの位置、吹き出しのパディングを設定できます。
- アイコンの位置
- 吹き出しの位置
- パディング
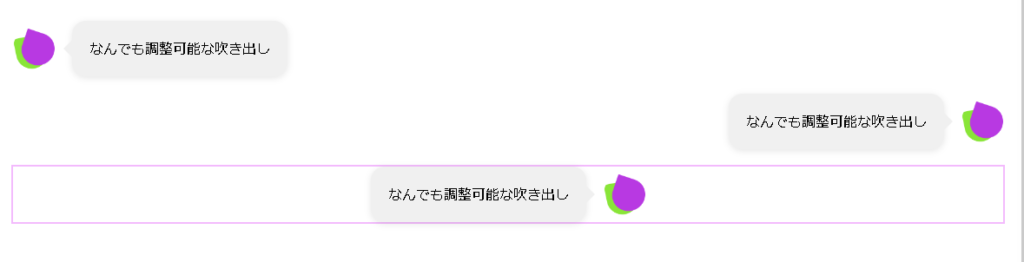
アイコン・吹き出しの位置
アイコンの位置は、コピーした吹き出しアイコンを左右に配置することにより、会話のようにすることができます。
また、吹き出しの位置を真ん中にももってこれるため、お客様の声などでちょっと目立たせたいなどのときに簡単に使うことが出来ます。
パディングはお好みで調整して下さい。
大きな値を設定すると、驚いた表現なども簡単に作ることができます。

アイコンの調整
スタイルタブのアイコン設定では、アイコンのサイズや吹き出しとの隙間なども調整できます。
- アイコンサイズ
- アイコンとの吹き出しの隙間
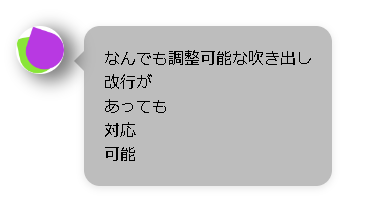
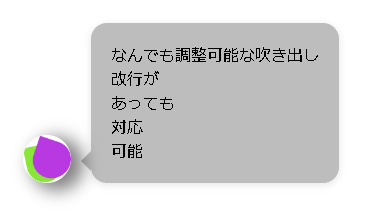
- アイコンの垂直位置
- アイコンのドロップシャドウ
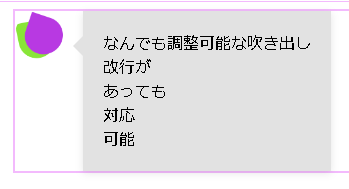
アイコンの垂直位置は、改行を含めた際に役に立ちます。
どの項目も直感的に操作が可能です。
また、アイコンのドロップシャドウは「アイコンのドロップシャドウ」で設定されます。吹き出しは別途設定が必要ですが、デザインの自由度が格段に広がります。
フォントの調整
Elementorを利用されている方であれば馴染み深いタイポグラフィ設定を採用しました。
編集時に画面が切り替わらない場合、保存してリロードをして下さい。
まれに編集画面でスタイルが適応されない場合がありますが、他のElementor純正プラグインなどでも発生するバグのため一旦修正は見送っています。
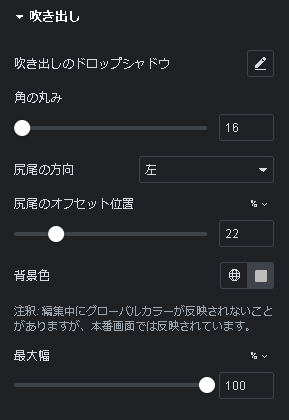
吹き出しの調整
吹き出しの各種調整が可能です。
- 吹き出しのドロップシャドウ
- 角の丸み
- 尻尾の方向
- 尻尾のオフセット
- 背景色
- 最大幅
各種設定が可能です。
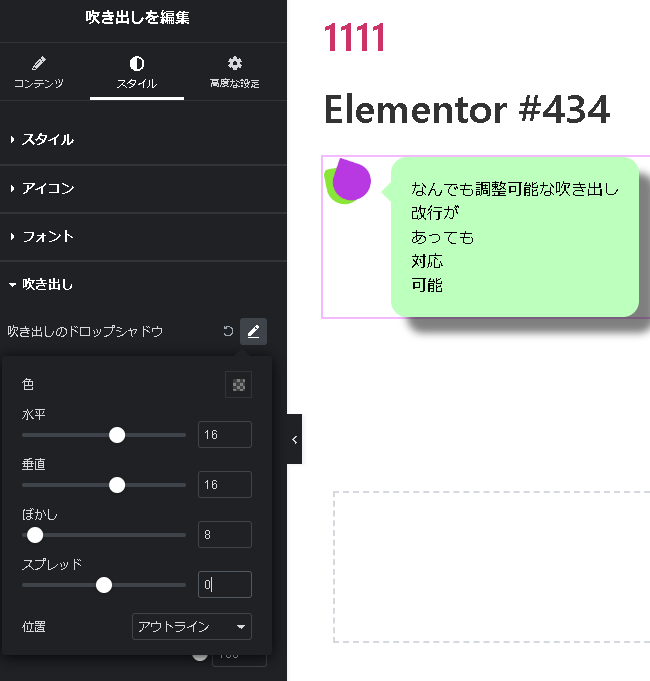
吹き出しのドロップシャドウ
背景色をデフォルトの背景色と同化させた際に影でアウトラインを表現することが出来ます。
また、色の薄い吹き出し職にするときに枠線を自然にいれることが出来てとても便利です。

吹き出しの丸み
角を角張らせたり、円形に近づけることが出来ます。
丸くなると吹き出しのオフセットの位置が現在ずれやすい状態ですのでご注意下さい。

尻尾の位置、オフセット
尻尾の位置やオフセットが調整出来ます。
デザインに合わせて様々な調整が出来ますので、お好みの調整を行って下さい。
背景色
吹き出しと尻尾の色が同期します。
尻尾の位置の上下の使い方
アイコンを使わずに、サイトの中のちょっとした内容にトピックを当てたいときに次のような表示を出すことが出来ます。
画像を削除すると、吹き出しのしっぽを360度自在につけられる吹き出しウィジェットに早変わりします。
ElementorProでの吹き出しの作り方
ElementorProではカスタムCSSと、Testimonial Carouselというウィジェットを使うかことが出来ます。
Testimonial Carouselを使った場合
Testimonialは日本語に直訳すると証言で、レビューや権威性を意味させるウジェットを想定されています。
実際にデフォルトのセッティングで吹き出しを作ると、下記のように動きます。
スマートフォン版だとスクロール先がないなど、モバイル版とPC版を揃えたいときはこのウィジェットが使いづらいと感じるケースも多くあります。



それっぽい吹き出しとアイコン、名前を含めてつけることができるので、場合によってはこちらが良いかもしれません。
ただ、吹き出し専用に作られていない分、他の機能などが煩雑に設定が入っています。
この機能では会話風の吹き出しにすることは難しいです。
カスタムCSSで作成する方法
ElementorProではカスタムCSSでコード作成をすることができます。
無料版にはないためこの点は注意してください。
コンテナに下記のようなカスタムCSSを入れると、自由度の高い吹き出しが作れます。
例えば下記のようなコードを実際に実装してみます。
selector {
position: relative;
padding: 20px;
background: #f0f8ff; /* 吹き出しの色 */
border-radius: 10px;
margin-bottom: 20px; /* 吹き出し同士の余白を調整 */
}
selector:before {
content: '';
position: absolute;
top: 100%; /* 親要素の外側に出すため、bottomではなくtopを使う */
left: 30px; /* しっぽの水平位置を調整 */
width: 0;
height: 0;
border-top: 10px solid #f0f8ff; /* 吹き出しの色に合わせる */
border-left: 10px solid transparent;
border-right: 10px solid transparent;
}
ただ、どうしても管理が煩雑になりやすく、ワンポイントで必要な場合のみにとどめておきたい手法です。
会話風の吹き出しも調整して作成することが出来ます。
コンテナのスタイルの矢印を利用
コンテナのスタイルを利用して、矢印を作ることも可能です。
コンテナ→スタイル→シェイプ区切り→「タイプ」から矢印を選択する方法です。
反転にチェックをいれると矢印が下に向きます。
デザインの面で注意が必要で、
- 角丸などをさせた場合、下の角がズレる
- 色の部分はデフォルトではカラーが入っているため、RGBAにする
コンテナなので中に画像を入れるなど自由度の高いデザインが可能です。
ただ、会話をさせることが難しいため、こちらもワンポイントでの利用が主になります。

画像を使って無理やり作る
Elementorはアイディアさえあれば結構なんでも出来ます。
例えば画像で吹き出しを作って、その上にテキストを置いて吹き出しっぽくする。
みたいなことも可能です。
メンテナンス性は必ず意識しよう
デザインのアイディアで解決したサイトは、半年後などにテキスト修正をしようとした際に「デザインデータがない!」となるケースや、デザインデータを貰う場合は有料などのトラブルに発展しがちです。
Elementorの機能で解決しようと思った場合、絶対位置での調整が可能なので、各デバイスごとに調整してしまえば漫画の画面のようなデザインも作れます。
ただし、上述の通り管理が難しくなり、Elementorで作成するメリットが大きく損なわれます。
このあたりは弊社が得意とするバランス調整の領域ですので、発注者、制作会社様問わずお気軽にご相談ください。
吹き出しは目的に合わせて作り方を変えよう
今回冒頭で紹介したSHI-SOのElementorアドオンを利用するととても便利ですが、利用状況によって様々な使い方があるかと思います。
これから作っていくサイトに合わせて、最適なものを選んで下さい。