今回はElementorの無料版でも使用できるウィジェット「Google マップ」の基本的な使い方を解説していきます。
このウィジェットは単純に設定した地点のGoogleマップを表示できるものとなっています。
会社や店舗などの場所を視覚的に見せる際にとても役立つウィジェットです。
Google マップウィジェットで使える設定項目
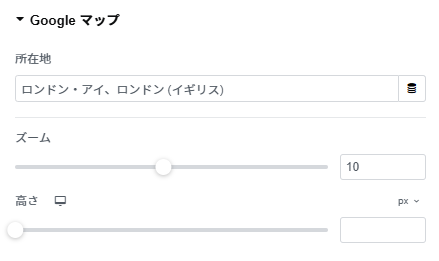
下記画像に記載されている設定に関して解説して行きます。

所在地
マップのピンを刺す場所を指定します。
Googleマップで場所を検索するように、企業名や店舗名だけでなく、住所を入力しても問題ありません。
ズーム
縮尺を変更できます。
下記は数値が15のものと18のものです。
その他設定
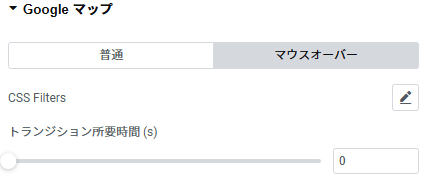
スタイルではGoogleマップの色合いの設定が変更できます。普通/マウスオーバーのどちらかによって挙動が異なります。

普通
CSS Filtersで設定した色合いにGoogleマップが変わります。
下記は彩度を0に設定し、マップを白黒にしたものです。
マウスオーバー
マウスオーバーした際にCSS Filtersで設定した色合いにGoogleマップが変わります。まず普通でデフォルトの色合いを設定してからマウスオーバーで変化する色合いを設定しましょう。
トランジション所要時間(s)を設定することでマウスオーバーしてからどのくらいの時間で設定した色合いに変化するかが変わります。
下記はトランジション所要時間を3に設定し、色が徐々に白黒からカラーになるように設定したものです。
まとめ:マップを表示してユーザーからの信頼を獲得しよう
昨今インターネットが普及し情報発信がとてもしやすくなりました。そんな中で会社や店舗の住所がWebサイトに記載がされていないと不審がられることもしばしばあります。
このGoogleマップウィジェットを使うことで直接文字で住所を記載するだけでなく、視覚的に会社や店舗の所在地を表示することが可能です。
Googleマップウィジェットを使用しユーザーに安心感を与え信頼を少しでも獲得したり、飲食店ならばどこに店舗があるか一目で伝えアプローチをすることが可能です。うまく利用してWebサイトのユーザビリティを高めましょう。