Elementorは優れたページビルダーですが、標準の機能ではテーブル(表)作成が苦手です。
なので使いやすいものを作りました。
大事なことなのでもう一度。Elementorでテーブルを作る上で使いやすいものを作りました。
テーブルは情報を整理し、視覚的に分かりやすく提示するための重要な要素で、SEOでもスニペットとして取得されるなど重要な要素になります。
Elementorでのテーブルの作り方
作り方は大きく分けて4つあります。
- SHI-SOアドオンを使う
- Elementorの標準機能で我慢する
- ElementorProでカスタムCSSを使う
- WordPressプラグインを使う
| SHI-SOアドオン | Elementorの標準 | ElementorPro | WordPressプラグイン | |
|---|---|---|---|---|
| 表のデザイン | ◎ | ✕ | ◯ | ◎ |
| 入力作業 | Elementorの編集画面で直感的に | Elementorの編集画面で直感的に | Elementorの編集画面でコーディング | ほとんどのものがWordPress画面で作成して、Elementorにショートコードで取り込み |
| 特殊な構造のテーブルへの対応 | ◎ | ✕ | コーディングで対応可能 | 一部◎、一部✕ |
Elementorが苦手と言われるテーブル作成を克服するために作ったツールですので、当然弊社のものが一番おすすめにはなります。(当たり前すぎる)
SHI-SOアドオンを使ったテーブル(表)の作り方
使い方は直感的かつシンプルです。
表のすべてのパターンに対応するために、3種類のウィジェットを提供しています。
- マジックテーブル
- プレーンテーブル
- 自由変形テーブル
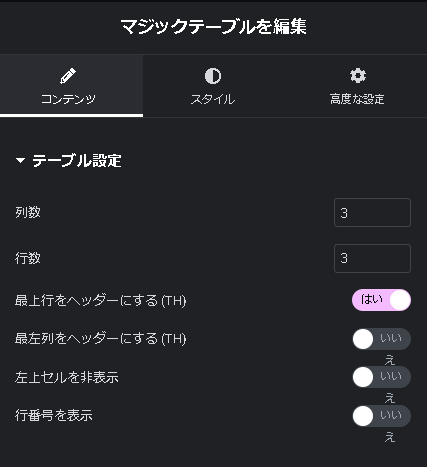
マジックテーブルとプレーンテーブルの使い方
マジックテーブルと、プレーンテーブルでは、行列を選択してテーブルを作成したあと文字や画像を入れていけます。
マジックテーブルはプレーンテーブルの完全な上位互換の形式で作られています。
かんたんな対応表はこちらで全て賄えます。
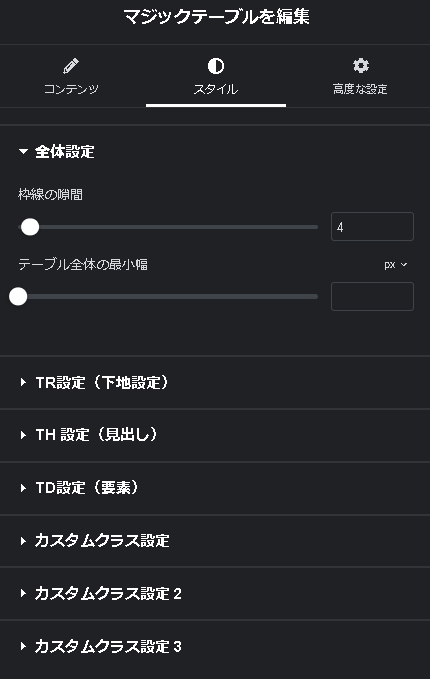
マジックテーブルでのデザイン
マジックテーブルでは簡単な表の作成に加えて、細やかなデザイン調整が可能です。
ここからの内容はプレーンテーブルでは利用できません。
簡単なデモ動画を用意しました。
クリック操作だけで基本的な表の幅や全体の幅を操作できます。
また、各種設定で共通していますが、文字の大きさ、フォントの種類、枠線の幅、色、シャドウ、丸みなど。必要なものはすべて設定に含めてあります。
すでにElementorを使っている人からすると「いつもの画面だ」と感じるはずです。
直感的にほぼすべての操作が出来ます。
そして何より特徴的なのはカスタムクラスの存在です。
表の中で意図的に目立たせたい部分や、ボタンを作成したいと思ったときに簡単にクリック操作だけで作れます。
対応表の中のクラス名を、設定したいカスタムクラスのIDに指定して下さい。
自由変形テーブルで特殊な対応表もデザイン可能
マジックテーブルを見て使いたいな。と思った人の中に
「でも列の統合が出来ないなら使いづらいな」と思った人が一定数いると思います。
私もそうです。
例えば厚生労働省が出している表のサンプルとして、このようなものがあります。
の概況--1024x735.png)
このような表を作ろうと思った場合見出し(thタグ)の段組みが必要なりますので、縦横を単純に作るだけでは難しくなります。
ですが、このような表を作ってデザインをしたいというニーズがあることも理解しています。
そこで、自由変形テーブルというマジックテーブルのデザイン機能のみを抽出したHTMLタグ対応の機能を作りました。
デモ動画にもあるような特殊テーブルにも対応しています。
Elementorの標準機能を使った表の作り方
Elementorでのテーブル作成は、標準機能をうまく活用することで対応できます。まずは、シンプルなテーブルを構築する方法を見ていきましょう。
テキストエディタウィジェットを使ったテーブル作成
テキストエディタウィジェットは、Elementorの標準機能で提供されており、基本的なHTMLを記述することが可能です。ここで<table>タグを使用することで、シンプルなテーブルを表示できます。
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
<tr>
<td>データ3</td>
<td>データ4</td>
</tr>
</table>
こちらのHTMLをテキストエディターに入れることにより、下記のような表(テーブル)ができます。
| 見出し1 | 見出し2 |
|---|---|
| データ1 | データ2 |
| データ3 | データ4 |
カスタムHTMLウィジェットでテーブルを作成する方法
より柔軟なテーブル作成には、カスタムHTMLウィジェットが使えます。
ですが。ここからが重要です。
HTMLのコーディングが出来ないとカスタムHTMLでページと干渉することがある
カスタムHTMLでテーブルを作りたい人はコーディングを覚えたほうが圧倒的に早いです。
Elementorを導入した初期の頃、カスタムHTML多用してしまう事が弊社内でもあったのですが、コーディング調整をしていると、本当に思わないところで干渉がありサイトが崩れてしまうことがあります。
Elementorを使ってワンポイント、というには干渉が多いタグなので、ユニークIDを振る必要があるCSSの要件などが重たいですし、思ってもいなかったところに影響しやすくCSSなどがヘッダーやフッターのプラグインの一部と干渉する可能性が高くなります。
それでも、無料版でできるので、後のことは後で考える。という方もいると思います。
その場合は弊社では非推奨ですが、下記のような形で対応することが出来ます。
多少コーディング知識がある方は、一意のクラス名を降るなどの対応を忘れずに行って下さい。
.png)
Elementor・ElementorPro共通コンテナを使って無理やり表っぽいものを作る
SEO効果を度外視するのであれば、それっぽい表を作ることはそこまで難しくありません。
実際に下記で作ってみました。

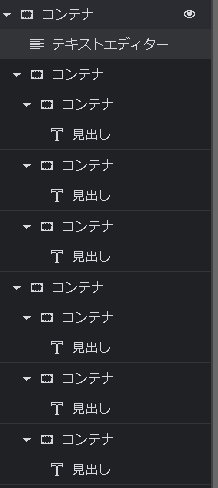
構造はこのようになります。
中間のコンテナを横並びにするだけですね。
ただこの構造にはSEO上の欠点があります。
正しく表として認識されないため、強調スニペットなど、上部表示を狙いたい場合はこのやり方を避けて下さい。
この表が「テキストコンテンツ」としてクローラーに伝わってしまうことがあります。
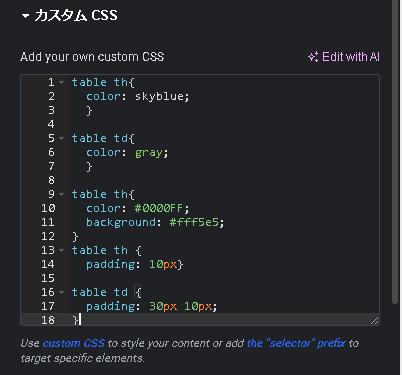
ElementorProのカスタムCSSを使う
ElementorProにはカスタムCSSという便利なCSSを作る機能があります。

CSSをブロック単位で管理するための仕組みです。
しかし、こちらも先程のカスタムHTML同様の問題が多く起きます。
宣言の順番というものが関係しており「最後に出てきた」スタイルが優先されるためElementorのスタイルシートとバッティングすることがあります。
先ほどのカスタムHTMLのスタイルタグを見やすくした程度の利便性だと考えて良いでしょう。
WordPressプラグインを使う
WordPressのプラグインやElementor用のアドオンなどを使うと、解決することもあります。
もちろんツールを作ったぐらいですから、弊社でも色々試しました。
Elementorのアドオンは意外と少ない
他のアドオンを探しましたが、見つからず作る方針に至ったのがSHI-SO Elementortools誕生のキッカケです。
次の表はElementorの代表的なアドオンの一つ「HappyAddons」
こちらのアドオンはこのサイトでも使っているのですが、こちらに無料版のテーブル設定があったので試しに入れています。
|
WordPress
|
Elementor
|
Happy Addons
|
|---|---|---|
|
Stay Happy
|
Stay Safe
|
Spread Happiness
|
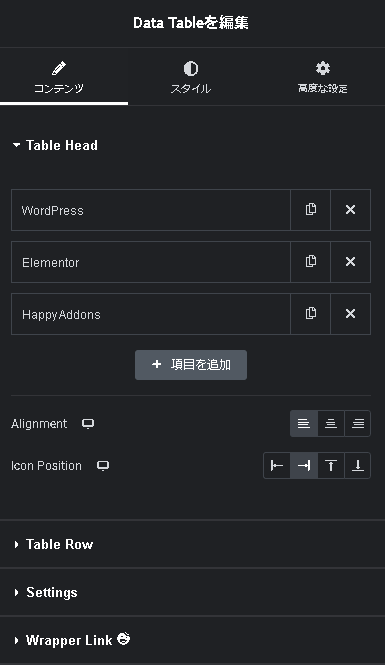
設定画面はこちらです。

データの入れ替えができ、TableRowで下に伸ばしていくことが出来ます。
確かにわかっている人からすると使いやすい側面がありそうですが、操作性が若干悪く、使いやすいのかどうか……わからない。というのが率直な感想です。
RowとColumnの概念を抑えておけば、変形テーブルも作れるのでかなり汎用性は高いアドオンだとは感じました。
他の機能で使いやすいものが多いので、SHI-SOと併用したいアドオンの一つだと思います。
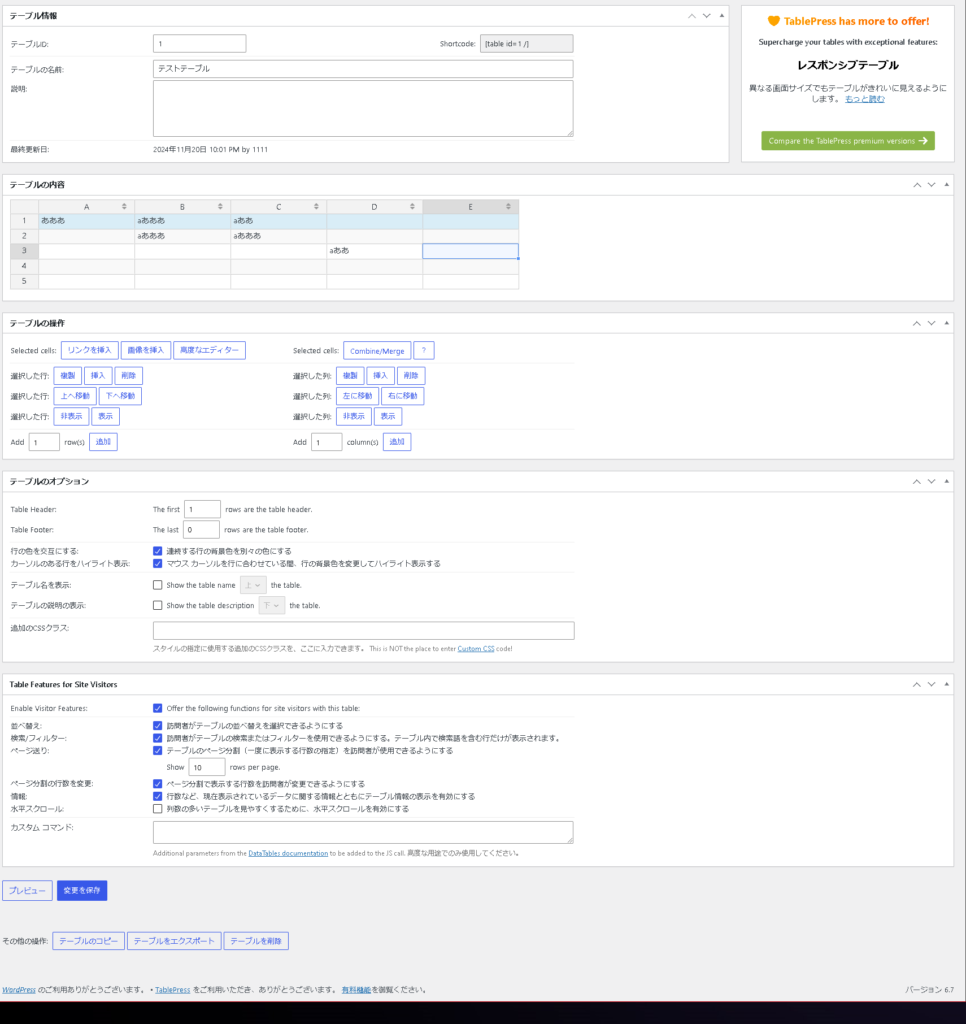
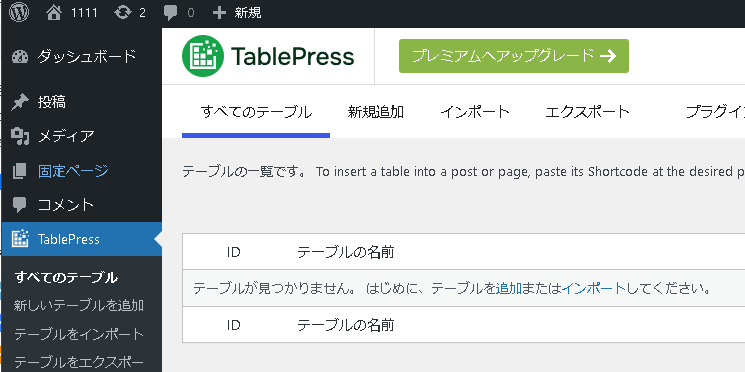
TabelPressなどのアドオン
こちらはテーブルを作るのに特化したアドオンです。

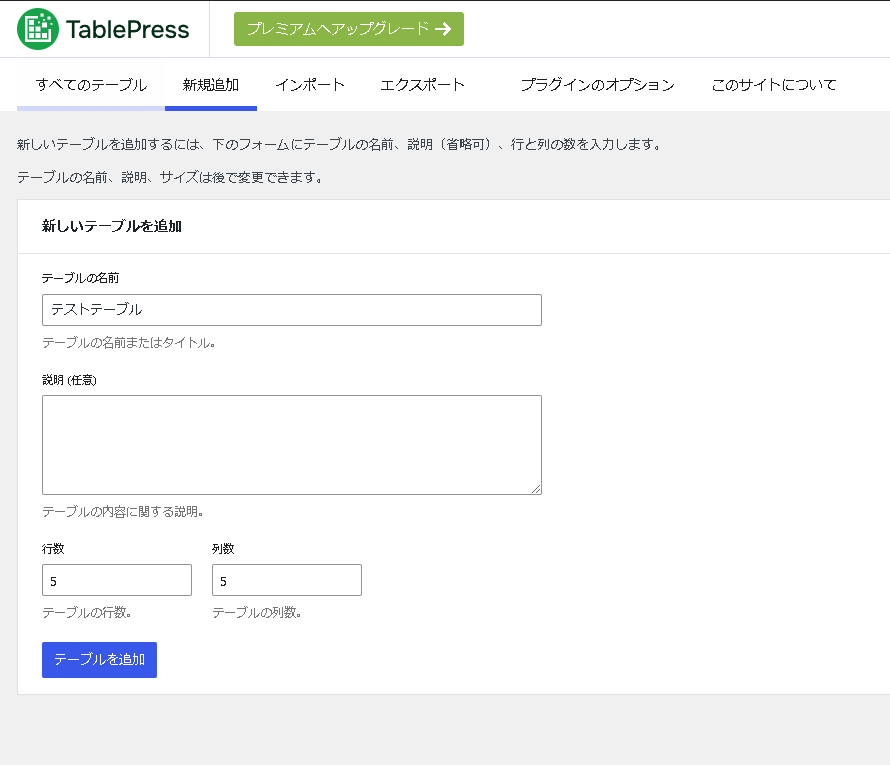
列と行数を最初に決めてスタートします。

その後、様々な変更を加えていくことが出来ます。
実際触ってみると、かなり便利なツールです。
ただ、Elementorを使っているユーザーからすると別の画面に行って戻ってくる。という作業が発生するため、あまり定着しにくかったツールでもあります。
WordPressもそうですが、やはりある程度定着しやすいようにアドオン化は必要だと言う判断もツール作成のきっかけになっています。
実際に設定で使うのは「テーブルの操作」を中心に使用します。
全体的に完成度が高いのです。
テーブルはアドオンで管理をするのが理想
弊社作成のSHI-SOをはじめとするいくつかのアドオンとElementorの標準機能を使ったテクニックを紹介しました。
各目的にあわせて、ツールはお選び下さい。