Elementor Proのレビューウィジェットは、例えばLPの中に簡単に「お客様の声」などの形でレビュー表示ができます。
レビュー表示は様々な商材において、ユーザーに与える印象の1つの指標として大きく機能します。
そのため商材を売り込むLPなどには、ほぼ必須な記載項目の1つと言えます。
今回はそのレビュー表示を簡単に作成できる「レビュー」ウェイジェットの各項目について解説いたします。
レビューウィジェットで使える設定項目
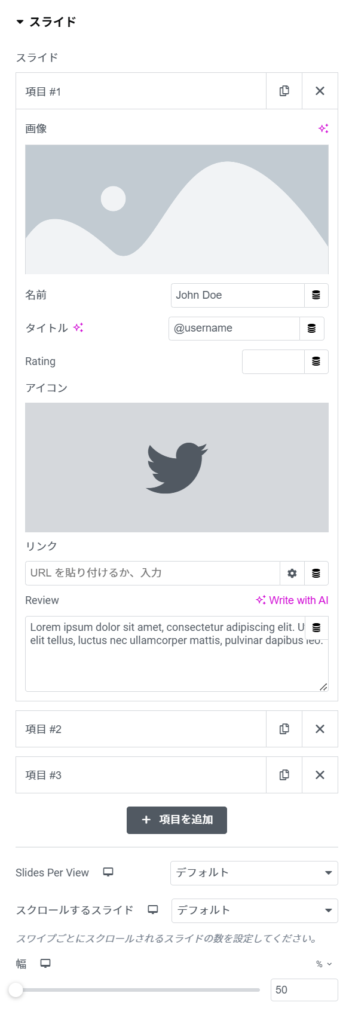
コンテンツ内の設定項目には「スライド」と「追加オプション」があります。
まずこれらの中身について詳しく解説していきます。


スライド内詳細設定項目
| 設定オプション | 説明 |
|---|---|
| 画像 | レビューに表示するアイコンを設定する場所です。画像は丸く表示され、任意の位置での切り取りなどは不可能なため画像サイズの微調整が必要になる場合があります。 |
| 名前 | レビュアーの名前を入力するフィールドです。レビューを投稿した人の名前やユーザー名を表示します。 |
| タイトル | レビュアーの肩書きやユーザー名などを入力するフィールドです。例えば、デフォルトで入力されている@usernameのようにSNSのハンドルネームを記載することができます。 |
| Rating | レビューの評価を星で表す項目です。レビュアーが付けた評価を0~5まで小数点第一位まで細かく設定可能で、その数値に合わせて星に色がつき表示されます。 |
| アイコン | レビューに関連するアイコンを設定します。SNSアイコンに限らず任意のアイコンを設定可能です。 |
| リンク | レビューの詳細情報や出典ページにリンクを設定するフィールドです。URLを貼り付けて、レビュアーのプロフィールや商品の詳細ページに誘導します。アイコンだけでなくレビュー上部全体にリンクが設定されます。 |
| Review | レビューの内容を入力するフィールドです。テキストエリアに、レビュアーのコメントやフィードバックを記載します。 |
| +項目追加 | スライドの項目を追加します。これにより表示するレビューの数を増やすことが可能になります。 |
| Slides Per View | 一度に表示するスライドの数を設定します。複数のレビューがある場合に、同時に表示するレビューの数を指定できます。 |
| スクロールするスライド | スワイプごとにスクロールするスライドの数を設定します。ユーザーがスワイプするたびに、いくつのレビューが次に進むかを調整します。例えば、レビューが3つありこの設定項目が2として、レビュー1が表示されている状態でスワイプするとレビュー3が表示されます。 |
| 幅 | レビューウィジェットの表示幅を設定するスライダーです。ウィジェットの表示領域を調整し、レイアウトに合わせた幅に変更します。 |
スライド各項目の使い方・設定
ここからはスライドの各項目の使い方や設定について画像を交え解説を行っていきます。
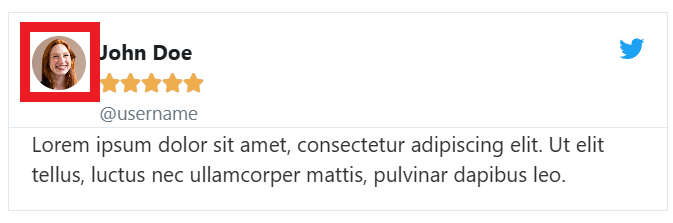
画像
アイコン画像の設定が可能です。
人物の顔ではなく、ここに企業をロゴを設定するのもよいでしょう。

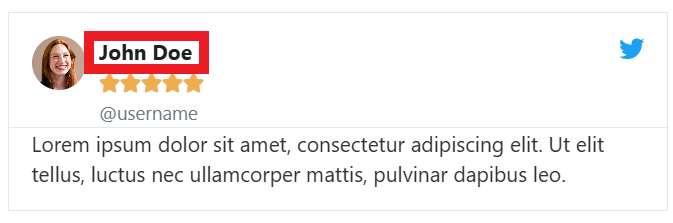
名前
人の名前または企業名どちらか片方を入れるのではなく両方を入れてしまうのも手段の1つです。

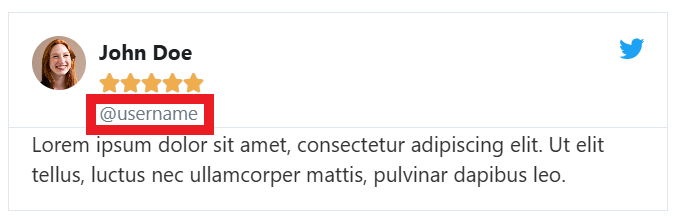
タイトル
基本的にSNSのハンドルネームなどを記載することになりますが、この項目はあえて何も入力しなくても問題はないでしょう。

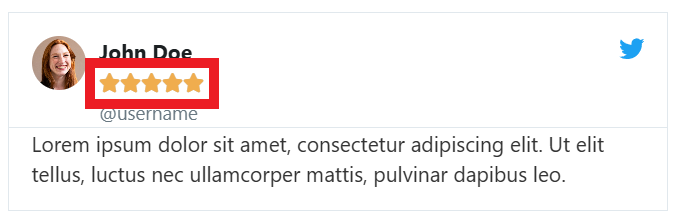
Rating
設定項目に数字も何も入れていない場合、右の画像のように星がそもそも表示されなくなります。
そのためあえて表示させないのも手です。


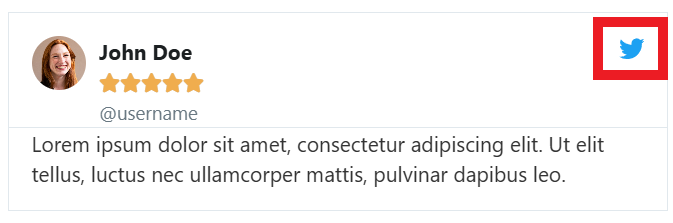
アイコン
画像右上のアイコンを変更可能です。デフォルトで登録されているアイコン、またはSVG形式でアップロードした画像を設定可能です。

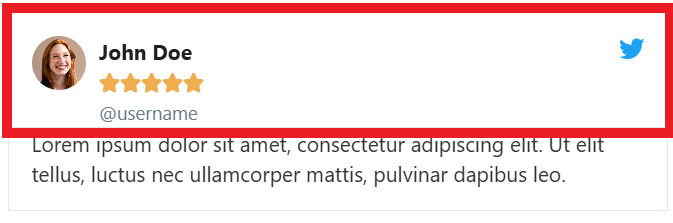
リンク
リンクを設定すると画像の赤で囲っている範囲全てがリンクとなり、クリックすると設定したリンクへ飛びます。

Review
テキストエリアに、レビュアーのコメントやフィードバックを記載します。サイトを訪れたユーザーが特に気にする項目です。

Slides Per View
表示するスライドの数を指定します。画像は設定を3にした場合の表示です。

スクロールするスライド
スワイプごとにスクロールするスライドの数です。基本は1かデフォルトで問題ないでしょう。
幅
画像は幅の設定が30%のものと50%のものです。サイトの構成やReviewの文字数などに合わせて調整しましょう。


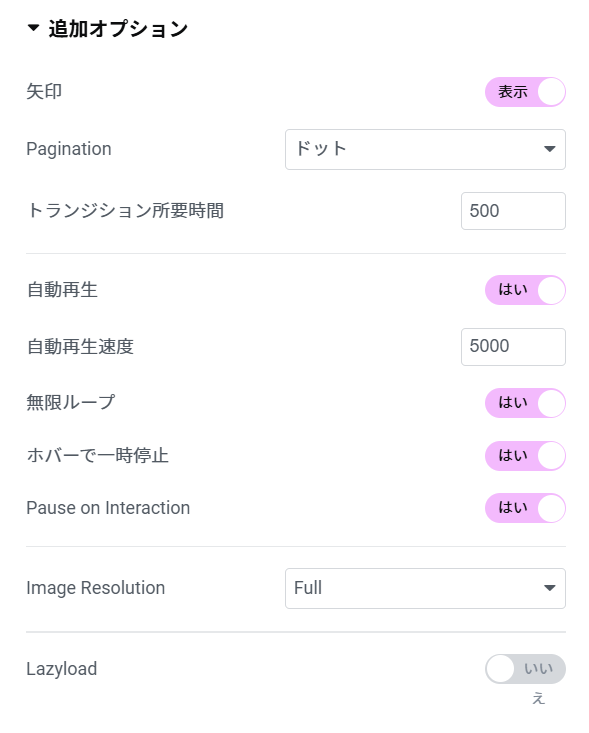
追加オプション内詳細設定項目
| 設定オプション | 説明 |
|---|---|
| 矢印 | スライドを切り替える際に表示される矢印ナビゲーションの表示/非表示を設定します。「表示」にすると、左右の矢印が表示され、ユーザーがスライドを手動で操作できるようになります。 |
| Pagination | ページネーションの種類を選択するオプションです。設定すると、ユーザーが任意のスライドに移動できます。スライドの位置を示す表示をドットや数字、バーから選択できます。 |
| トランジション所要時間 | スライドが切り替わる際のアニメーションの所要時間をミリ秒で指定します。数値が大きいほど、スライドがゆっくり切り替わります。 |
| 自動再生 | スライドが自動的に再生されるかどうかを設定します。「はい」にすると、自動再生速度で設定した時間に合わせて自動でスライドが次へ進みます。 |
| 自動再生速度 | 自動再生時のスライドの切り替え速度をミリ秒で設定します。数値が大きいほど、次のスライドに切り替わるまでの時間が長くなります。 |
| 無限ループ | スライドが最後まで到達した後に最初のスライドに戻り、無限にループ再生するかを設定します。「はい」にすると、スライドがループ再生されます。 |
| ホバーで一時停止 | ユーザーがスライド上にマウスをホバーさせた際に自動再生を一時停止するかどうかを設定します。「はい」にすると、ホバー中はスライドが止まり、ホバーを外すと再び再生されます。 |
| Pause on Interaction | ユーザーがスライドを操作した際に自動再生を停止するかどうかを設定します。「はい」にすると、ユーザーの操作後に自動再生が止まります。 |
| Image Resolution | スライド内で使用する画像の解像度を設定します。「Full」にすると、画像がフル解像度で表示されます。 |
| Lazyload | ページ読み込み時にすべての画像を一度に読み込むのではなく、画面に表示されるタイミングで画像を読み込むかどうかを設定します。「いいえ」にすると、ページのパフォーマンスが向上する場合があります。 |
追加オプション各項目の使い方・設定
ここからは追加オプションの各項目の使い方や設定について画像を交え解説を行っていきます。
矢印
画像にように左右に矢印が表示されます。色はスタイルで変更できるため見やすいものにしましょう。
基本的に非表示にする理由はないため表示を推奨します。

Pagination
サイトのデザインなどに合わせて任意のものを選びましょう。
画像は、左上、右上、左下、右下の順番で
「なし」「ドット」「Fraction」「Progress」となります。




トランジション所要時間
スライドが切り替わる際のアニメーションの所要時間をミリ秒で指定します。実際にプレビュー画面で確認を行いながらちょうどいい速度に設定しましょう。
自動再生
スライドが自動で切り替わるかどうかを設定します。スライドを複数作成している場合基本的に「はい」で問題ありません。
自動再生速度
自動再生時のスライドの切り替え速度をミリ秒で設定します。トランジション所要時間と同様に実際にプレビュー画面で確認を行いながらちょうどいい速度に設定しましょう。
無限ループ
スライドが最後まで到達した後に最初のスライドに戻り、無限にループ再生するかを設定します。「はい」にすると、スライドがループ再生されます。
何か意図でもない限り基本的に「はい」で問題はない設定と考えられます。
ホバーで一時停止
ユーザーがスライド上にマウスをホバーさせた際に自動再生を一時停止するかどうかの設定です。
ユーザーがスライド上にマウスをホバーさせている場合、まずそのレビューを読む意図があると考えられるため基本的に「はい」で問題ありません。
Pause on Interaction
ユーザーがスライドを操作した際に自動再生を停止するかどうかを設定します。
「ホバーで一時停止」と同様にスライドを操作するユーザーはレビューを読む意図があると考えられるため「はい」の設定で問題はないと考えられます。
Image Resolution
プレビュー画面で実際に確認し、画像サイズが大きすぎたり小さすぎる場合に設定を変更しちょうどいいサイズに調整しましょう。
Lazyload
ページ読み込み時にすべての画像を一度に読み込むのではなく、画面に表示されるタイミングで画像を読み込むかどうかを設定します。もしサイトの表示や読み込みが重いなどの問題がある場合、この設定を変更して様子を見てみましょう。
スタイルの設定
スタイルではレビューウィジェット内の文字やアイコンなどの、フォントやサイズなど細かいデザインの変更が可能です。
スタイルの設定に関しては他のウィジェットも共通して存在するため、また別のコラムにて見やすいデザインの解説を行います。
まとめ:レビューをうまく使い商材のイメージを相手に伝えよう
商材のレビューはどのようなものでもHPやLPに基本的に記載があります。
あえて書かないという選択肢もありますが、現代においてユーザーのレビューというものは商材のイメージなどを決める大事な1つの判断基準です。
レビューウィジェットを有効的に活用し、実際に商材を使用して頂いたユーザーの意見をうまく伝えましょう。