今回はElementorの無料版でも使用できるウィジェット「区切り」の基本的な使い方を解説していきます。
区切りウィジェットは評価ウィジェットのようにとてもシンプルな昨日のウィジェットです。
下記のように配置した場所に区切り線を配置します。
区切りウィジェットで使える設定項目
ここからは下記画像の区切りウィジェットの設定項目を解説していきます。

スタイル
線の見た目を変更できます。
種類は20種類以上あり、下記は一例です。
幅
区切り線の長さを調整できます。
px/%/em/rem/vwから選択でき、下記は上から25,50,100%です。
配置
区切り線を左寄せ/中央/右寄せのいずれかに設定できます。
下記は長さ50%のものをそれぞれ寄せたものです。
要素を追加
区切り線内にアイコンやテキストを追加できます。
下記は上から、アイコン/テキストを追加したものです。アイコンはデフォルトのアイコンライブラリーまたはSVG形式でアップロードしたものを設定可能です。
その他設定
スタイルから区切り線に関する細かい設定を変更可能です。
下記はその設定の解説です。

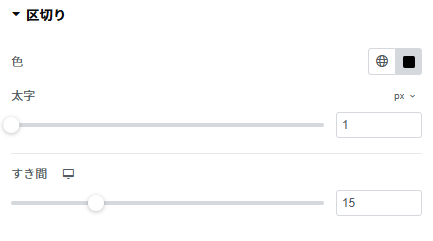
色
区切り線の色を変更可能です。下記は青に設定した区切り線です。
太字
区切り線の太さを変更できます。
下記は単線で太さ50pxです。
すき間
太さの上下の合間を調整します。
下記はすき間を40に設定している区切り線です。
マークのない色
アイコンの光っていない箇所の色を変更可能です。
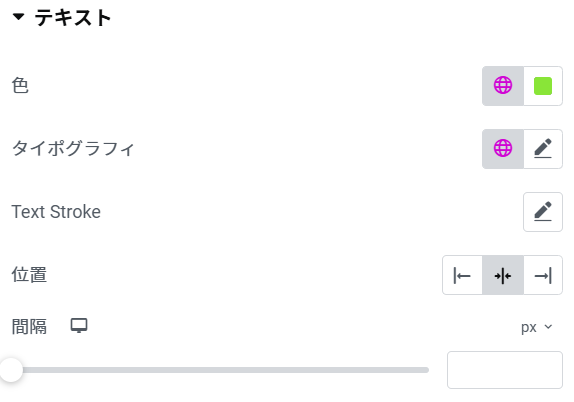
テキスト設定
要素を追加でテキストを設定していると下記テキスト設定がスタイルで可能です。

色
テキストの色を変更可能です。
下記はテキストを赤に設定してあります。
タイポグラフィ
テキストのフォントサイズなどの各種設定が変更可能です。
Text Stroke
テキストの枠線を設定可能です。
位置
区切り線内のテキストの位置を、左寄せ/中央/右寄せから選択できます。
間隔
テキスト左右の区切り線の間隔を調整できます。上が20px下が50pxの間隔です。
アイコン設定
要素を追加でアイコンを設定していると下記アイコン設定がスタイルで可能です。

表示
アイコンの表示方法を変更します。デフォルト/重ねる/フレーム付き、から選択できます。
下記は重ねるとフレーム付きです。
サイズ
アイコンサイズを変更できます。
下記は50pxです。
メインの色
アイコンの色を変更できます。
表示の設定で重ねるまたはフレーム付きを選択しているとサブカラーも変更可能です。
位置
区切り線内のアイコンの位置を、左寄せ/中央/右寄せから選択できます。
間隔
アイコン左右の区切り線の間隔を調整できます。上が20px下が50pxの間隔です。
回転
アイコンの向きを変更します。
下記はデフォルトの星アイコンを180°回転させたものです。
枠線の丸み
表示の設定で重ねるまたはフレーム付きを選択していると枠線の丸みも変更可能です。
まとめ:見せ方次第では多種多様な使い方がある
区切り線は普段書いているコラムから、通常のWebページまで、文章にメリハリをもたせたり、ページのセクションを区切るなど幅広く使いやすいウィジェットです。
単線のみではなくギザギザの見た目や、区切り線内にアイコンやテキストも挿入可能なため単純な区切り線としてではなく装飾としての使用も考えられます。
区切り線を使いこなし、ウェブページやコラムなどの見た目を良くしたり読みやすくしましょう。