デザインの奥行きとは何か
デザインにおける立体感や奥行きの重要性は、商品を魅力的に伝えるための鍵です。
WEBデザインでは、視覚的な深みを演出することでユーザーの興味を引き、長く留まってもらうことができます。
実際にこのサイトで使われている、ElementorというWEBデザインが可能なノーコードツールを使って再現していきます。
遠近法の基本
デザインにおける奥行きを作り出すためには、遠近法の考え方が基本となります。
遠近法は、物体が距離に応じて縮小することで立体感や深みを感じさせる手法です。
WEBデザインにおいても、異なるサイズや配置を意識することで自然な奥行きを表現することができます。

レイヤーごとの役割と重要性
デザインにおけるレイヤーは、主に「手前」「主要コンテンツ」「背景」の3つに分かれます。それぞれのレイヤーがどのように機能するのかを理解することが、立体感のあるリッチデザインを作る鍵です。
- 手前レイヤー: 視覚的なアクセントやインタラクションを提供するため、ユーザーの注意を引く要素を配置します。
- 主要コンテンツレイヤー: 一番注目してほしい情報をまとめる場所です。このレイヤーは、視覚的に強調され、最も明瞭である必要があります。
- 背景レイヤー: 視覚的な奥行きを演出するために、柔らかい色使いや遠いイメージを用います。これにより主要コンテンツが一層引き立ちます。
立体感を演出するリッチデザインの秘訣:3つのレイヤーで魅せる方法
重要なコンテンツは中央のレイヤーに配置する
立体感を表現するためには、最も重要なコンテンツを「主要コンテンツレイヤー」に配置することが重要です。このレイヤーはユーザーの視線の焦点となる部分であり、適切なコントラストや余白を使用して強調します。
影と光による距離感の演出
影や光の使い方は奥行きを演出するための非常に有効な方法です。例えば、光源を意識して影を落とすことで、物体が持つ立体感を強調できます。影の方向やぼかし具合を調整することで、各レイヤーの深さや距離感を明確に表現できます。
速度差による奥行きの強調
異なるレイヤーに対して、異なる速度で動かす手法は、特にスクロール時に効果的です。背景レイヤーがゆっくり動く一方で、手前のレイヤーが速く動くことで、より深みのあるデザインが生まれます。
次の章では、変化する速度の差をどのように活用して立体感を演出するかについて、具体的な数値を用いて解説します。
変化の速度の差を利用した立体感の演出
背景と手前のレイヤーの理想的な速度差
一説によると、人がスマートフォンを見る距離はおおよそ20~30cmと言われています。
このことから、見慣れているデザインの奥行きは20~30cmの位置に主要コンテンツを配置するのが理想的です。
見慣れた約20〜30cmの奥行き感を演出することで、ユーザーにとって自然で心地よい視覚的体験を提供できます。
距離と速度の関係
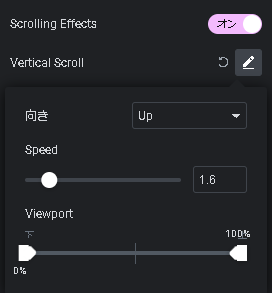
最終的にはデザインによって速度差が変わりますが、何もサンプルがないと数字を決めるのも難しいですよね。(少なくとも私は難しいです)
基本的に弊社ではデザインの統一感を出すためにピクセル数は8の倍数を基準に作るようにルール化しています。
パララックスデザインは、それと同じように「1.6倍」という数字と「0.8倍」という数字を下に作ればよいというロジックをお伝えすることが多いです。
距離感との計算ロジック
手前(15cm)は約1.6倍:
手前にあるオブジェクトほど速く動く必要があります。具体的には、主要コンテンツより約1.67倍の速さ(25cm ÷ 15cm)で動かすことで、奥行きの感覚を強調できます。
主要コンテンツ(25cm)を基準(1倍):
中間距離にあるため、標準的な速度で動かします。
背景(30cm)は0.8倍:
背景は最も遠いため、主要コンテンツよりもゆっくりと動かします。この場合、背景は主要コンテンツの速度の約0.83倍(25cm ÷ 30cm)で動かすと、適切な奥行き感が得られます。
もうちょっと迫力が欲しい画像でも
画像のように、手前のレイヤーの数字は1.6倍だとちょうどよく見えます。

人間の目というのは不思議で、手前と背景に細かい粒子のようなものがあると、動いていないはずのものまで動いて見えるのです。
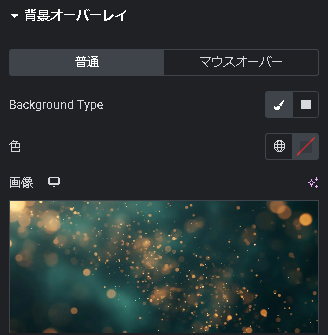
ちなみに背景の色味・雰囲気が少し良くなっているのは、背景オーバーレイで少しだけ演出を加えているからです。
画像自体は加工していません。

パララックス効果の利用とその効果
パララックス効果とは、異なるレイヤーが異なる速度で動くことで生じる視差効果です。
この効果を使うことで、ユーザーがスクロールした際に立体的で奥行きのある体験を提供することが可能です。
WEBデザインや動画制作などのビジュアルコンテンツで広く利用されており、ユーザーの関心を引き続けるための強力な手段です。
まとめ:3枚のレイヤーは実際に使っているユーザーの視界
奥行きを持たせるためのデザインのポイントを再確認
奥行きを持たせたリッチなデザインを実現するには、3つのレイヤー(手前、主要コンテンツ、背景)を効果的に活用することが重要です。
位置関係を意識して制作に取り組みましょう。
また、それぞれのレイヤーの役割を理解し、光や影、速度の差を使った演出を行うことで、立体感のある魅力的なデザインを作り出しましょう。
デザインの改善にはユーザーの普段使っているものを意識
デザインの立体感を向上させるためには、常にユーザーの視線の動きを意識し、どの要素にどのように注目してほしいのかを明確にすることが大切です。
速度の点で例に上げた「スマートフォンを見ている距離」などを意識してみましょう。
また、実際のユーザーテストを行い、ユーザーの反応をもとに微調整を行うことで、より効果的なデザインを完成させることができます。