今回はElementorの無料版でも使用できるウィジェット「画像ボックス」の使用方法解説していきます。
通常の画像ウィジェットと異なる点は、画像だけでなく画像の下にタイトルと説明文を記載できる点です。
画像一つ一つの説明を詳細に記載するなどの場合に便利なウィジェットです。
画像ボックスウィジェットで使える設定項目
まずは下記画像の画像ボックスウィジェットの基本的な設定に関して解説していきます。

画像の選択
WordPressに登録している任意の画像を選択し表示させることができます。
Image Resolution
「画像の選択」で設定した画像の表示サイズを選ぶことができます。
注意として150×150の画像に対してこの設定で300×300を選んでも元のサイズより大きくすることはできません。
タイトル
下記のように設定した画像下にタイトルを記載できます。

説明
画像の説明を追加できます。
下記のようにタイトルを入力していないと画像の下には説明が先にきます。

ここに画像の説明を入力可能です。
リンク
画像にURLリンクを設定できます。
下記は画像ウィジェットの記事へのリンクを設定したものです。

この画像をクリックすると画像ウィジェットの記事へ飛びます。
タイトルHTMLタグ
タイトルのHTMLタグの設定を変更可能です。
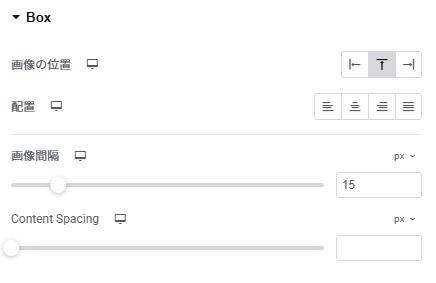
Box設定
スタイルのBoxでは画像や文字の位置設定が変更できます。

画像の位置
画像を左/上/右いずれかの位置に変更できます。
左/右を選んだ場合は下記のようにタイトルと説明が画像の横に来るため、文字の配置位置を調整する「縦方向の位置揃え」という設定も可能になります。

吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
配置
配置は「画像の位置」で設定を上にしていた場合、タイトルと説明文は画像の下のままで画像を左/中央/右/均等割付から位置を選択できます。
「画像の位置」で左/右を選択している場合、タイトルと説明文の位置が変更されます。

これは画像の位置を左、配置を右に設定したものです。
画像間隔
画像と文字の間隔を調整できます。
Content Spacing
タイトルと説明の間隔を調整できます。
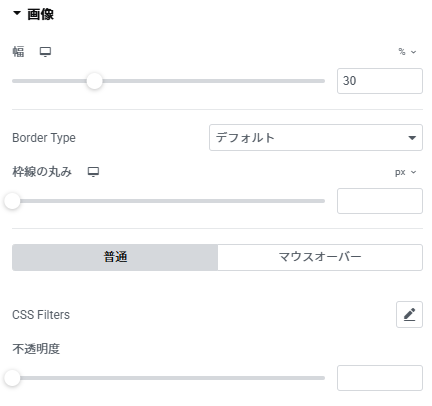
画像設定
スタイルの画像では画像のサイズや色合いなどの設定ができます。

幅
設定した画像の幅を変更可能です。
幅と書いてありますが横のサイズだけでなく縦のサイズも画像の比率に合わせて変更されます。
Border Type
設定した画像の周りに枠線を表示します。
この設定を選んだ場合、枠の幅と色を変更する設定も表示されます。

幅のサイズは8px、色は水色に設定
枠線の丸み
Border Typeで設定した枠線の丸みを設定可能です。
普通/マウスオーバー
普通の場合画像のCSS Filtersと不透明度を変更でき、画像の色合いなどを変えることが可能です。
マウスオーバーは、普通と同様に色合いなどを変更可能ですが、画像にマウスオーバーした場合にその設定が適用されます。

この画像にマウスオーバーすると画像が黒くなり、アニメーションを設定しているため動きます。
コンテンツ設定
スタイルのコンテンツではタイトルと説明のフォントの設定が可能です。

色
文字の色を変更可能です。
タイポグラフィ
文字のフォントの種類やサイズ、太さなど細かい設定が変更可能です。
Text Stroke
文字の枠の色と太さを変更できます。
この設定はタイトルのみにあります。
Text Shadow
文字の影の色や濃さ、位置を設定できます。
まとめ:画像の詳細をうまく伝えよう
ただの画像ウィジェットと異なり、画像にタイトルと説明文を追加できるためその画像の詳細を写真展のように細かく説明ができます。
またウィジェット一つで画像と文章を入れることが出来るため画像ウィジェット+テキストウィジェットのように組みあせた場合と異なりレイアウトが崩れません。このメリットをうまく活用しサイトを訪問したユーザーに画像の説明をうまく伝えましょう。
下記は普通の画像ウィジェットの記事となります。今回の記事で普通の画像ウィジェットが気になった場合は是非御覧ください。