今回はElementorの無料版でも使用できるウィジェット「見出し」の仕様と応用について解説していきます。
セクションや記事のタイトルとして主に使われるウィジェットで、とても単純なウィジェットですが様々な使い方があります。
見出しウィジェットで使える設定項目
見出しウィジェットの設定項目は下記3つです。
- タイトル
- リンク
- HTML
それぞれの項目について解説していきます。

タイトル
見出しとして表示したいテキストを入力します。
スタイルの設定でフォントやサイズ、色など様々な調整が可能となっています。
スタイルの設定はタイトルに記載したテキスト全てに適用されてしまいますが、タイトル内に直接HTMLを書き込み文字サイズや色を指定するとその範囲内だけ例外的にHTMLの書き込みが適用されます。
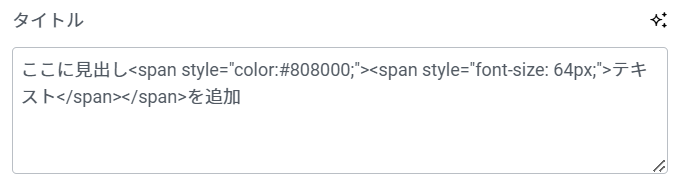
下記はその一例です。
ここに見出しテキストを追加
上記見出しウィジェットのスタイルの設定は下記となっています。
- 文字サイズ:32px
- 色:#613936
しかしタイトル内の「テキスト」という文字前後に下記のHTMLの書き込みをするとその範囲内だけ設定が変化します。
- <span style=”font-size: 64px;”></span>
- <span style=”color:#808000;”></span>
そのためわざわざ見出しウィジェットを複数並べて、パディングなどで無理に位置調整をせずともウィジェット1つで細かく文字のデザインを変更可能です。

リンク
見出しにリンクを追加したい場合はこの設定にURLを入力します。
URLを入力すると、見出しをクリックした際に入力した該当のURLへ移動することが可能になります。
見出しウィジェットをボタンウィジェット代わりに使う
見出しウィジェットはURLリンクを貼ることができる機能を利用し、ボタンウィジェットの変わりに使用することも可能です。
スタイルから文字のフォント/サイズ/色などの細かい設定が可能で、高度な設定から枠線/背景色/モーション効果などが設定できます。
ボタンウィジェットは仕様の問題で画面サイズを変えられるなどをすると、うまくボタンサイズなどの調整ができないことがあります。そのような悩みがある場合は見出しウィジェットをボタン代わりに使用してみるのも良いでしょう。
下記は見出しウィジェットをボタンウィジェットのように作成した例です。クリックすると弊社の問い合わせページに飛びます。
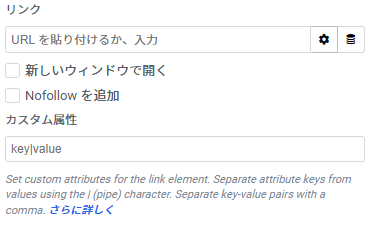
歯車マークの設定
歯車マークを押すとリンクに関する下記の細かい設定が可能です。
| 新しいウィンドウで開く | チェックを入れると、見出しのリンクがクリックされたときに新しいウィンドウ(またはタブ)で開くように設定されます。ページをそのままリンク先に遷移させたくない場合にチェックを入れましょう。 |
|---|---|
| Nofollowを追加 | チェックを入れると、リンクに「nofollow」属性が追加されます。検索エンジンに対して、そのリンクをたどらないよう指示するための設定で、SEO対策の一環として特定のリンクに使用されることがあります。 |
| カスタム属性 | リンク要素にカスタム属性を追加できるフィールドです。属性キーと値を「|」(パイプ)で区切り、複数の属性を設定したい場合はカンマで区切ります。例えば、「target|_blank,rel|noopener」のように入力して、リンクに複数の属性を付与できます。 |

HTMLタグ
見出しのレベルを「H1」から「H6」まで選択可能で、SEOやページの構造を考慮した見出しタグを適用できます。
また「div」「span」「p」も設定が可能です。
それぞれのタグに関する説明は下記です。
| H1 | 最も重要な見出しで、通常はページのタイトルとして使用されます。SEOにおいて重要で、ページ内に一つだけ使用することが推奨されます。 |
|---|---|
| H2 | サブタイトルや、ページの主なセクションタイトルとして使用されます。H1の下位に位置し、ページ内で複数使用して構いません。 |
| H3 | H2の下位にあたる見出しで、さらに小さなセクションや項目のタイトルに使用します。H2の補足として適しています。 |
| H4 | H3の下位見出しとして使用され、さらに細かい内容を示すときに使用します。小見出しや注釈などに適しています。 |
| H5 | H4の下位に位置する見出しで、より詳細な内容を分けるときに使用されます。必要に応じて使いますが、あまり使用されない場合もあります。 |
| H6 | 最も下位の見出しで、通常は特別な細部や補足説明に使用されます。デザインの一貫性やSEOのために使用されることもありますが、頻度は少なめです。 |
| div | 画面上のセクションを区切るためのコンテナタグです。見出しとしての意味は持ちませんが、スタイルや構造を設定するために使用されることがあります。 |
| span | インライン要素として使用され、テキストの一部を装飾やスタイル付けするためのタグです。見出しの意味を持たず、デザイン上の調整に使用されます。 |
| p | 段落タグで、通常は本文のテキストを囲むために使用されます。見出しとしては使用されず、テキストのまとまりを示すのに使われます。 |

適切に使えば効果が出るHTMLタグの使い分け
Hタグは適切に使いましょう。
特にWEBデザインのみを履修した方がよく間違える方法の一つですが、Hタグを装飾用に指定する方法です。
Elementorでは見出しタグが最初にh2にセットされているので見落としがちですが、かならず「今どこを書いているのか」と意識して準備するとよいでしょう。
Hタグは「見出し」といって、Googleをはじめとする検索エンジンに「サブタイトル」的な扱いで重要な情報を渡すことになります。
h1
検索エンジンにおいて、h1〜h6タグはコンテンツの階層を表すために重要な役割を果たします。h1タグはページのメインテーマを示し、通常は1ページに1回だけ使用します。
多くのサイトでは、h1=タイトルとなっているため、記事やコラムを書く際はh2から使われます。
Elementorでの作業でH1タグを使うことは特殊なケースです。
h2〜h6タグ
続くh2〜h6タグは、その下位のセクションを表し、サブトピックの構造を明確にします。
Googleのガイドラインでも、見出しタグは「コンテンツの主要な見出しとサブ見出しを示し、コンテンツの構造を整理する」ためのものであると説明されています。
また、公式の明記で
避けるべき事項:
- パラグラフ、小見出し、レイアウトの分離を取り入れずに、1 つのページにさまざまなトピックに関する大量のテキストを載せる。
という内容もあり、逆に全く使わないのもSEO評価を下げる原因となりえます。
divタグとspanタグ
divタグとspanタグは、主にレイアウトやスタイルのために用いられる要素であり、SEO上ではコンテンツの階層や意味付けには直接的に影響を与えません。
divタグはブロック要素であり、主にコンテンツの区切りとして使用されますが、見出しタグとしては使用しません。
一方、spanタグはインライン要素で、見出しや文章内の一部を強調するために使用します。そのため、ボタンや連続で見出しウィジェットを使う場合になどに利用します。
pタグ
pタグは通常、テキストの段落を示すために使用します。
見出しではなく、通常のテキストとSEO上では(検索エンジンから見ると)扱われます。
補足的な説明や詳細な情報を提供する際に用いると、SEO的に有効です。
pタグは基本的に段落構造として検索エンジンに解釈されるため、適切に用いることで読みやすいコンテンツと判断されやすくなります。
まとめ:ただ見出しとして使用する以外にも活用方法がある
高度な設定から様々な項目を適用できるため、見出しウィジェットは見出し以外にも化けることが可能なウィジェットです。
今回紹介したようなボタンウィジェットの代わりに使用する以外にも、文字数などによってはテキストウィジェットの代わりに使用することも可能です。
もちろん、見出しとして適切に活用すればWEBサイトの評価があがり、Googleの検索順位を上げるキッカケとなるでしょう。
見出しウィジェットを応用し編集やレイアウトもしやすいWebサイトを作成しましょう。