今回はElementorの無料版でも使用できるウィジェット「画像」の各種設定にについて解説していきます。
画像ウィジェットで使える設定項目
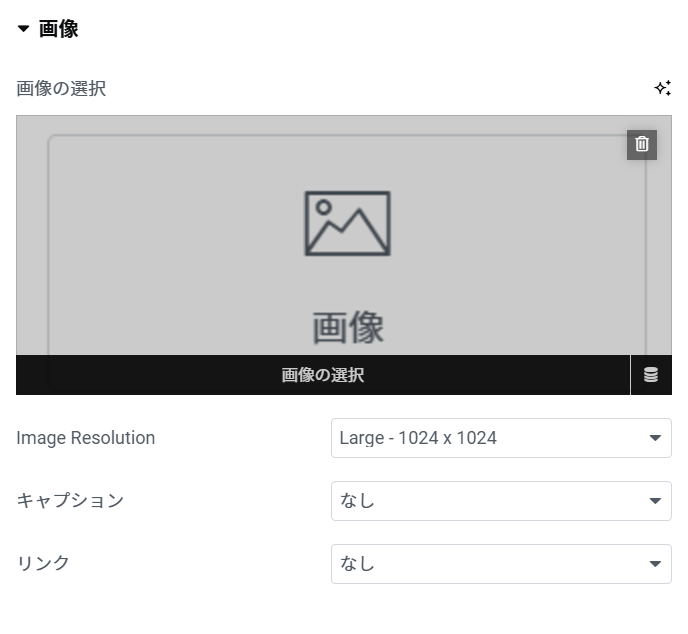
画像ウィジェットの設定項目は下記4つです。
- 画像の選択
- Image Resolution
- キャプション
- リンク
それぞれの項目について解説していきます。

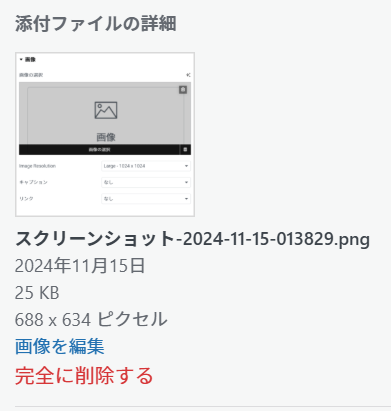
画像の選択
このボックスをクリックすると、WordPressのメディアライブラリが開き、アップロード済みの画像や新規アップロードした画像を選択できます。
メディアライブラリ内の画像を選択し、画面右側に「画像を編集」という項目が表れます。そこから各画像のサイズ調整や切り取りが可能なため、設定したい画像をメディアライブラリに登録する前に加工せずともメディアライブラリ内で画像の調整が可能です。


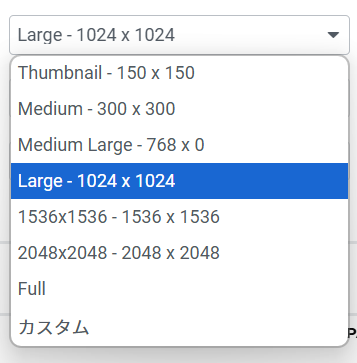
Image Resolution
画像の解像度(サイズ)を設定するドロップダウンメニューです。
「Large – 1024 x 1024」など、画像のサイズを選択してページに表示される大きさを調整できます。「Full」は設定している画像の本のサイズで表示がされます。
注意点として画像の本来の解像度を超えて設定をすることはできません。例えば300 x 300の解像度の画像を選んでImage Resolutionを「Large – 1024 x 1024」にしても、表示されるサイズは「300 x 300」となります。

キャプション
画像のキャプション(説明文)を設定する項目です。設定すると画像下に説明文が表示されます。「なし」に設定されている場合、キャプションは表示されません。メディアライブラリで設定したキャプションを使用することも可能です。
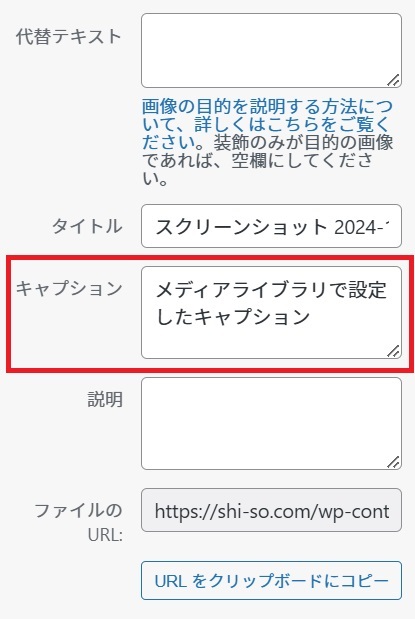
添付ファイルのキャプション
メディアライブラリ内各ファイルの「添付ファイルの詳細」項目の「キャプション」に入力された文字が表示されます。

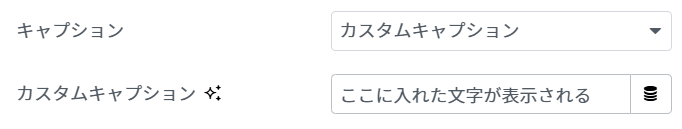
カスタムキャプション
Elementor側で入力したキャプションが表示されます。

リンク
画像にリンクを設定する項目です。「なし」に設定されている場合、画像はリンクとして機能しません。クリック時にリンク先ページやメディアファイルへ遷移するように設定することも可能です。
カスタムURL
文字通り任意のURLを設定し、画像をクリックしたユーザーを設定したURLへ遷移させます。
メディアファイル
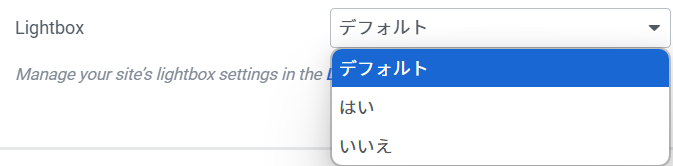
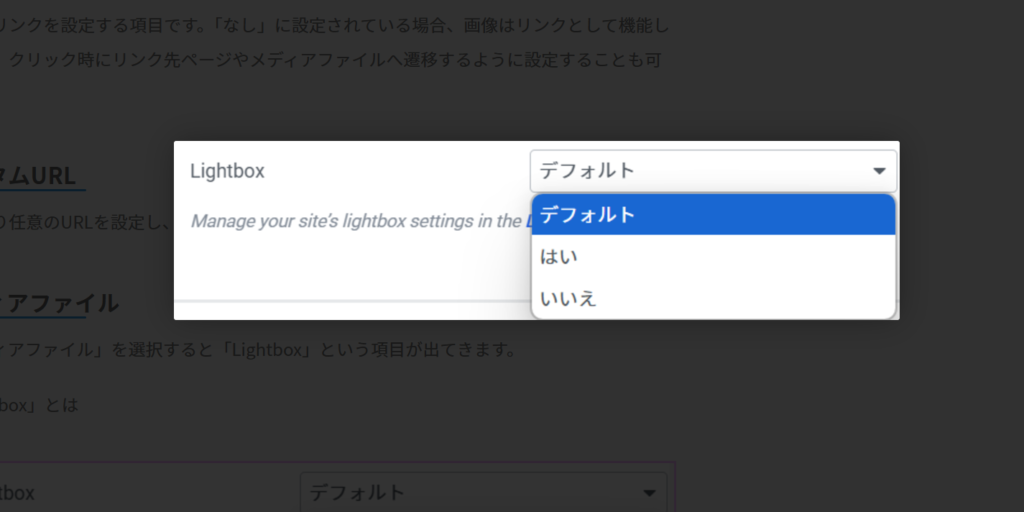
「メディアファイル」を選択すると「Lightbox」という項目が出てきます。
「Lightbox」とは画像をクリックすると、クリックした画像が画面中央に拡大表示されその画像周りが暗転し画像を目立たせる機能です。Lightboxの状態を解除するには、ポップアップ表示された画像以外の暗転している箇所をクリックすると元に戻ります。
下記はLightboxの各項目の説明です。
| デフォルト | サイト全体で設定されたLightboxのデフォルト設定を使用する選択肢です。Elementorやテーマの設定で指定されたLightboxの動作に従います。 |
|---|---|
| はい | この設定を選択すると、画像をクリックした際にLightboxが有効になります。クリックした画像がポップアップウィンドウ(Lightbox)で拡大表示され、他のページ要素とは別に画像のみを閲覧できるようになります。 |
| いいえ | 画像をクリックした際にLightboxを無効にする選択肢です。画像は通常通りページに表示され、クリックしても拡大表示やポップアップ表示は行われません。 |
スタイルの設定項目
スタイルでは設定している画像の幅を%やpx単位でのサイズの調整。左揃え/中央/右揃えなどの位置の調整。不透明度などが調整可能です。
スタイルを調整することで画像そのものの見た目を編集ソフトなどを使わずとも大きく変える事が可能です。
サイト内のデザインを調整したい際にはこの項目を変更してみましょう。
下記はスタイルの各設定に関する表です。スライダーがあるものは直接数字を入力しなくてもスライダーで数値を調整可能です。
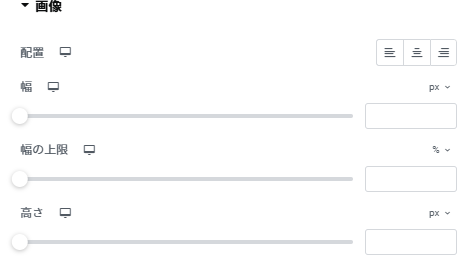
画像
| 配置 | 左揃え: 画像を左端に配置します。 中央揃え: 画像を中央に配置します。 右揃え: 画像を右端に配置します。 |
|---|---|
| 幅 | 画像の横幅を指定します。 |
| 幅の上限 | 画像の最大幅を設定します。この値を指定することで、画像が一定サイズを超えないように制限できます。 |
| 高さ | 画像の高さを指定します。 |

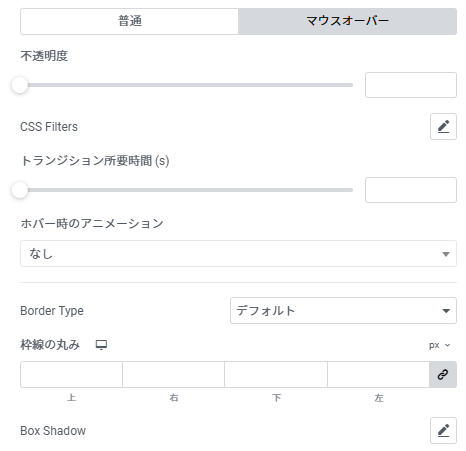
普通
| 不透明度 | 画像にフィルタ効果を適用するための設定です。 |
|---|---|
| CSS Filters | 画像にグラフィック要素を追加します。各項目の詳細解説は別枠で説明します。 |
| Border Type | 画像に枠線を適用する設定です。各項目の詳細解説は別枠で説明します。 |
| 枠線の丸み | 画像の角を丸くする設定です。数値が大きいほど丸みも大きくなります。 |
| Box Shadow | 画像に影を追加する設定です。各項目の詳細解説は別枠で説明します。 |

マウスオーバー
「普通」と同様の設定は省いてあります。
| トランジション所要時間(s) | 「ホバー時のアニメーション」で設定したアニメーションの動作に時間を設定します。ながければ長いほど動作がゆっくりになります。 |
|---|---|
| ホバー時のアニメーション | 設定した画像にマウスオーバーした際のアニメーションを設定します。 |

スタイル設定の詳細解説
ここでは下記設定について詳細解説をいたします。
- CSS Filters
- Border Type
- Box Shadow
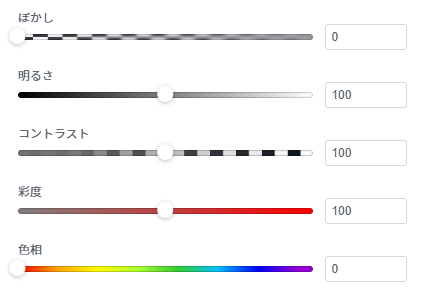
CSS Filters
| ぼかし | ぼかし具合を調整できます。 |
|---|---|
| 明るさ | 明るさを調整できます。0にすると画像全体が真っ黒になり、最大にすると白飛びしたような画像になります。 |
| コントラスト | コントラストを調整できます。0にすると画像全体が灰色になり、最大にすると白飛びしたような画像になります |
| 彩度 | 彩度を調整できます。0にすると画像から色がなくなり白黒の表示になり、最大にすると色の彩度が元より多くなります。 |
| 色相 | 色相を調整できます。数値によって本来の色と異なる色に変更が可能です。 |

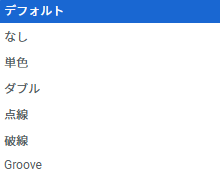
Border Type
| デフォルト | 何も適用されていない状態です。 |
|---|---|
| なし | 線がない状態です。 |
| 単色 | 1本の線で枠を表示します。 |
| ダブル | 2本の線で枠を表示します。 |
| 点線 | 点線で枠を表示します。 |
| 破線 | 破線で枠を表示します。点線が少し太くなったイメージです。 |
| Groobe | 立体的な枠線を表示します。 |

Box Shadow
| 色 | 影の色を選択できます。 |
|---|---|
| 水平 | 影の水平方向の位置を調整できます。 |
| 垂直 | 影の垂直方向の位置を調整できます。 |
| ぼかし | 影のぼかし具合を調整できます。0だと影の輪郭がはっきりと表示されます。 |
| スプレッド | 影の大きさを調整できます。 |

まとめ:設定項目は少ないが画像に必要な設定が一通り入っている
設定項目も少なくとても単純なウィジェットに見えますが、Lightboxのように強調したり、キャプションで画像の説明を追加できるなど細かい設定が少なからず存在します。
スタイルの各種設定項目も含めてうまく活用しWEBサイトのレイアウトを調整しましょう。