今回はElementorの無料版でも使用できるウィジェット「タブ」の使用方法について解説していきます。
タブウィジェットは下記画像のように選択すると自動でタブウィジェット内にコンテナが作成されます。
この作成されたコンテナはカルーセルなどのように横にスライドするわけではなく画面上のタブを選択することで、切り替えが可能です。
ウェブサイト上の同じ位置で複数のコンテナを切り替えたい場合などに便利なウィジェットです。

タブウィジェットで使える設定項目
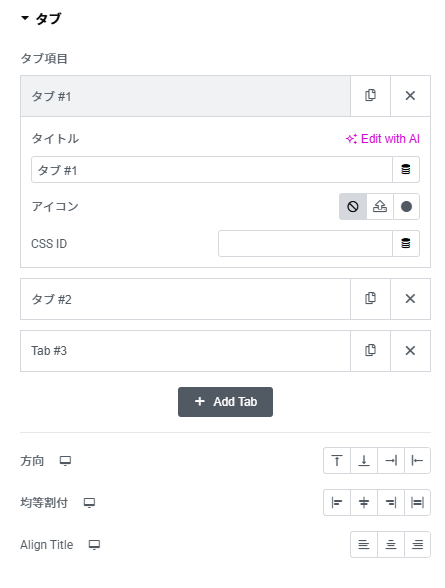
まずは下記画像のタブウィジェットの基本的な設定に関して解説していきます。

タイトル
タブの見出し部分に表示されるテキストを設定する項目です。
アイコン
タブのタイトルの横に表示するアイコンを選択する項目です。
Elementorデフォルトのアイコンライブラリー、自身でアップロードしたSVG形式のデータから選択可能です。
Add Tab
新しいタブを追加するためのボタンです。
方向
タブの配置方向を選択する設定です。
均等割付
タブを水平方向に表示する際、タブの幅を均等に整列させるかどうかを設定します。
Align Title
タブのタイトル部分(テキスト)の整列位置を指定します。

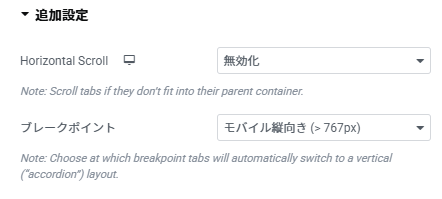
Horizontal Scroll
タブの見出しが横方向に並んでいて、コンテナ(表示領域)に収まらない場合に、左右へスクロールできるようにする機能です。
ブレークポイント
画面サイズが指定のブレークポイントを下回ったとき、タブのレイアウトを自動的に垂直(アコーディオン)表示に切り替えるための設定です。
タブ設定
スタイルのタブ設定項目に関して説明していきます。

Gap between tabs
タブ同士の間隔を設定するスライダーです。直接数値を入力して設定をすることも可能です。
Distance from content
タブの見出し(タブタイトル部分)と、実際のコンテンツ(タブの中身)の間隔を設定するスライダーです。こちらも直接数値を入力して設定が可能です。
普通 / マウスオーバー / 有効
タブの3つの状態を切り替えて、それぞれに対して背景色や境界線などのデザインを設定するためのタブ(状態切替)です。
- 普通 (Normal): タブが通常の状態(カーソルが乗っていない、選択されていない)ときのデザイン。またここで選択した設定はすべてのタブに反映されます。
- マウスオーバー (Hover): カーソルをタブに乗せたときのデザイン。
- 有効 (Active): 現在選択されているタブのデザイン。
Background Type
タブの背景を設定する項目です。通常の色選択と、グラデーションの選択が可能です。
Border Type
タブに枠線を引く際のスタイルを設定する項目です。
Box Shadow
タブに影を付けるための設定です。
枠線の丸み
タブの角をどの程度丸くするかを設定する項目です。
パディング
タブ内側の余白(内側のスペース)を設定する項目です。
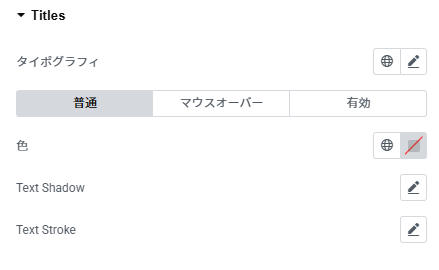
Titles設定
スタイルのTitles設定項目に関して説明していきます。

タイポグラフィ
タブタイトルの文字の書式を設定する項目です。
普通 / マウスオーバー / 有効
タブの3つの状態を切り替えて、それぞれに対して背景色や境界線などのデザインを設定するためのタブ(状態切替)です。
- 普通 (Normal): タブが通常の状態(カーソルが乗っていない、選択されていない)ときのデザイン。またここで選択した設定はすべてのタブに反映されます。
- マウスオーバー (Hover): カーソルをタブに乗せたときのデザイン。
- 有効 (Active): 現在選択されているタブのデザイン。
色
タブタイトル文字の色を設定する項目です。
Text Shadow
テキストに影をつけるための設定です。
Text Stroke
テキストにアウトライン(縁取り)をつけるための設定です。
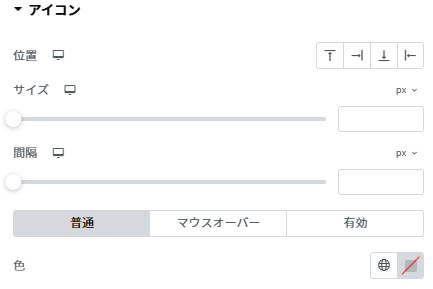
アイコン設定
スタイルのアイコン設定項目に関して説明していきます。

位置
アイコンをどの位置に配置するかを設定します。
サイズ
アイコンの大きさをピクセルやEMなどで調整するスライダーです。
間隔
アイコンとテキスト、またはアイコンと他の要素との間隔を設定するスライダーです。
普通 / マウスオーバー / 有効
タブの3つの状態を切り替えて、それぞれに対して背景色や境界線などのデザインを設定するためのタブ(状態切替)です。
- 普通 (Normal): タブが通常の状態(カーソルが乗っていない、選択されていない)ときのデザイン。またここで選択した設定はすべてのタブに反映されます。
- マウスオーバー (Hover): カーソルをタブに乗せたときのデザイン。
- 有効 (Active): 現在選択されているタブのデザイン。
色
タブタイトル文字の色を設定する項目です。
コンテンツ設定
スタイルのコンテンツ設定項目に関して説明していきます。

Background Type
コンテンツ部分の背景を設定する項目です。
Border Type
コンテンツ領域の枠線スタイルを設定する項目です。
枠線の丸み
コンテンツ領域の角をどの程度丸めるかを指定する項目です。
パディング
コンテンツ領域の内側の余白を設定する項目です。
まとめ:複数のコンテンツを整理して分かりやすく表示しよう
Elementorのタブウィジェットを使えば、複数のコンテンツをわかりやすく切り替えて表示でき、ユーザーにスッキリとした情報提供が可能になります。タイトルやアイコン、レイアウト、スタイルなど、豊富な設定項目を活用して、デザイン性と使いやすさを両立させましょう。
これらの設定を駆使することで、タブウィジェットをより魅力的に仕上げることができます。ユーザーにとって見やすく操作しやすいタブを作りつつ、サイト全体のデザインとも調和させましょう。ぜひ、いろいろと試行錯誤しながら自分らしいタブデザインを完成させてみてください。