今回はElementorの無料版でも使用できるウィジェット「スペーサー」の使用方法について解説していきます。
スペーサーは「区切り」ウィジェットが横の幅を調整出来るのに対して、縦の幅を調整できます。
区切りウィジェットでも縦の幅を調整可能ですが、スペーサーは縦の幅を調整する機能しかないとてもシンプルなウィジェットとなっています。
スペーサーウィジェットとは?
Elementorのスペーサーウィジェットは、ウェブページの縦方向の余白を自由に調整できるシンプルなツールです。
- 特徴:
- px、em、rem、vhなどの単位で設定可能
- 他のウィジェットとの組み合わせで、レイアウトのバランスを最適化
デザインにおいて、余白は情報の見やすさや読みやすさに直結します。
スペーサーウィジェットを活用することで、訪問者にとって快適なサイト構成を実現できます。
他の実装方法との違い
スペーサーウィジェットの機能自他は「マージン」「パディング」の機能で代替が可能です。
しかし、ある程度慣れていない状態で使うと「どの管理部分か」を探すのに手間取ってしまいます。
ブログ記事部分など、デザインよりも速度性や管理制を重視する部分でスペースを開けたいときにスペーサーを使いましょう。
スペーサーの利用例
例えば次のように何かしらの会話形式のウィジェットを置いたときに「スクロールさせて体験型コンテンツにしたい!」と思われることもあるでしょう。
そんなときにスペーサーは活躍します。
サンプル事例






このように、印象深く何かを見せる必要があるときに活躍します。
スペーサーウィジェットで使える設定項目
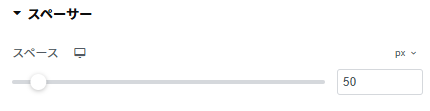
下記画像のスペーサーウィジェットの設定に関して解説していきます。

スペース
スペーサーウィジェットの機能はこの縦の幅を調整する機能のみとなっています。
px/em/rem/vhの単位で幅を調整できます。自身が使いやすい単位、または使用するページで統一されている単位などで調整を行い設定しましょう。
まとめ:とてもシンプルなウィジェット
縦の幅を調整する機能のみで、その間に模様をいれるなどの機能もないとてもシンプルな物となっています。
マージンやパディングでの調整とは異なる使い方が可能となっているためうまく使い分けましょう。